⚠️ This post is deprecated ⚠️
We're keeping it up because it still includes some useful information about how to embed Daily Prebuilt into your website or app, but it showcases an outdated product. We've since made a lot of upgrades since we wrote this post! Read all about them over in our Daily Prebuilt announcement.
Video is an increasingly important part of everything we do online. It’s no surprise that more and more developers need to integrate reliable, high quality, live video into their websites and applications.
There are several ways to go about adding video chat. Our post about different API approaches goes into detail on this, but to summarize, you could:
- Build video calling from scratch yourself, getting to know the WebRTC protocol and the API to use it
- Build an app on top of existing video chat infrastructure like the Daily API
- Use a prebuilt video call UI
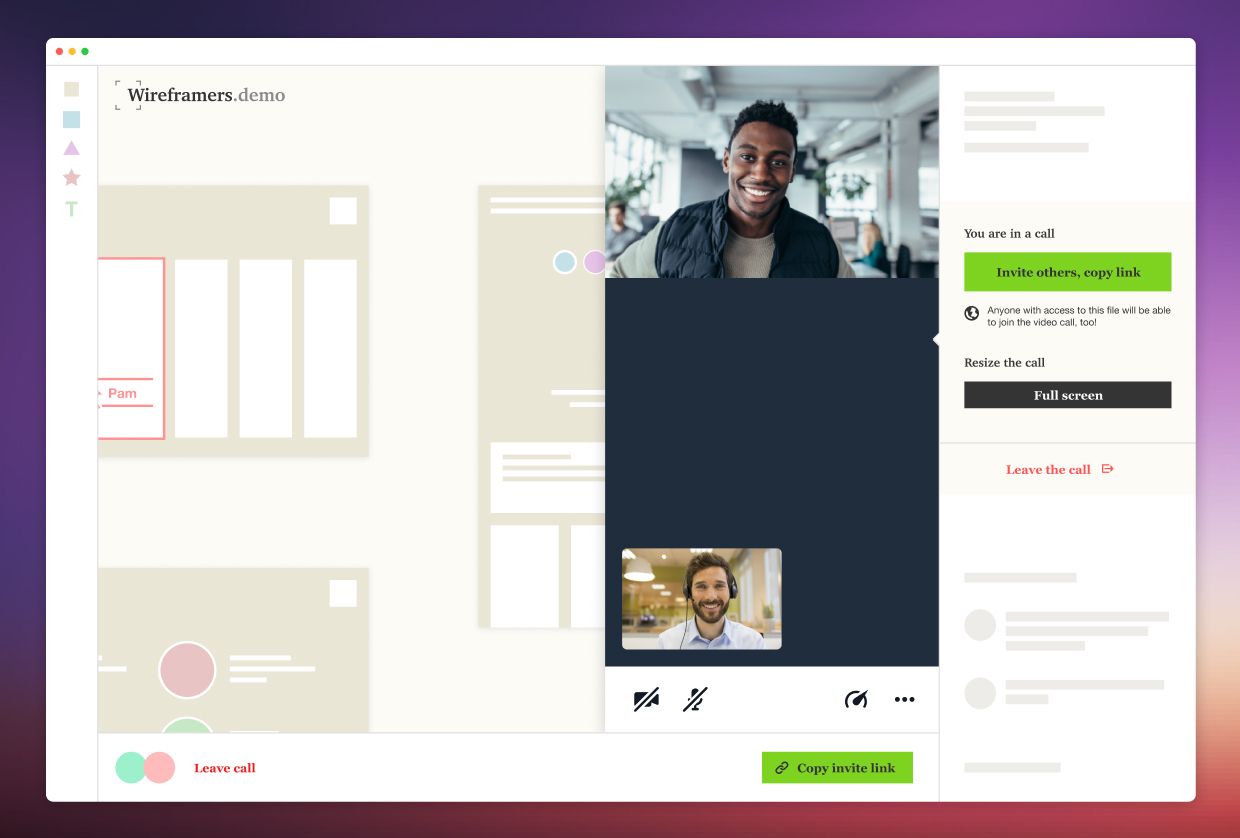
Focusing on the last option, with the Daily prebuilt UI you can add video chat to any website or app with just a few lines of code. For example:
<html>
<script crossorigin src="https://unpkg.com/@daily-co/daily-js"></script>
<body>
<script>
callFrame = window.DailyIframe.createFrame();
callFrame.join({ url: 'https://your-team.daily.co/hello' })
</script>
</body>
</html>This post will focus on what these few lines of code do. We’ll highlight how our prebuilt UI implements core features that all video calls need, plus configurable additional features like text chat and screen sharing.
Features all production-quality video calls need
All applications that integrate video will need core features like permissions, audio and video track and layout management, and error handling.
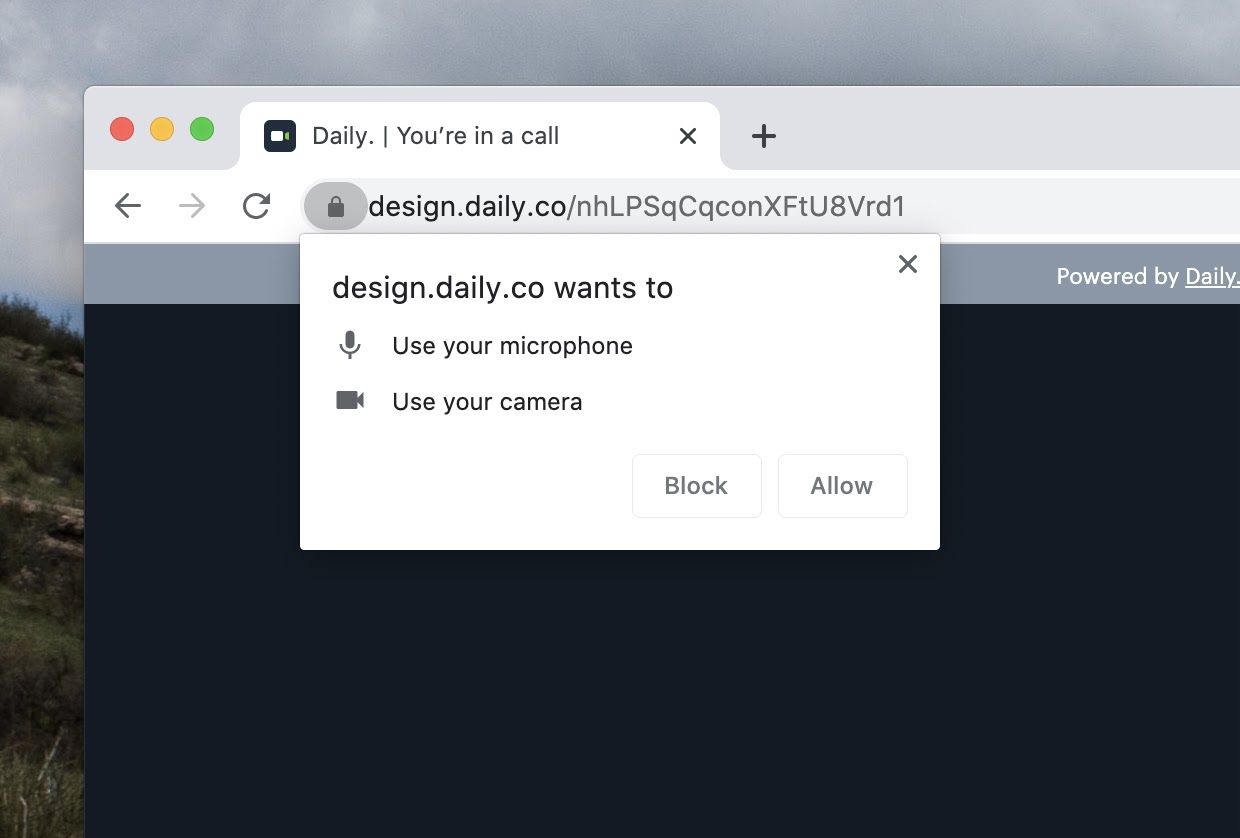
As soon as a participant joins a video chat, they should be prompted for camera and microphone permissions. Daily’s prebuilt UI prompts for camera and mic permissions automatically.

A video call should also automatically handle permissions errors during a call.
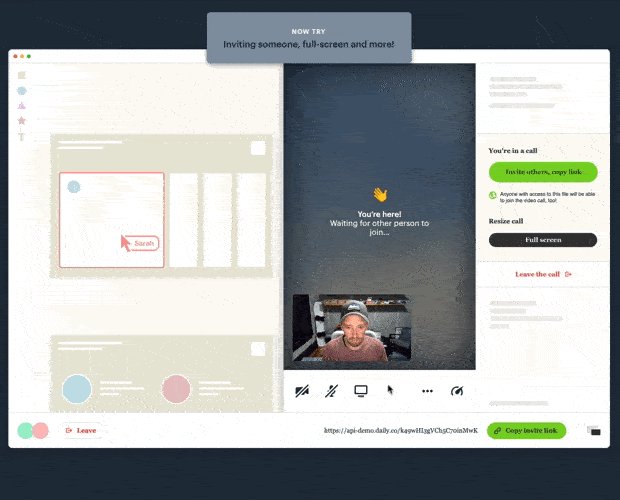
Once a participant joins a call, they should not only be able to see their local video and hear their own audio, but also those of remote participants. And, they should be able to toggle their camera and audio on and off. The Daily prebuilt UI features a built-in menu bar where participants can toggle their cameras and mics.

Beyond those basics, all video chats also need to:
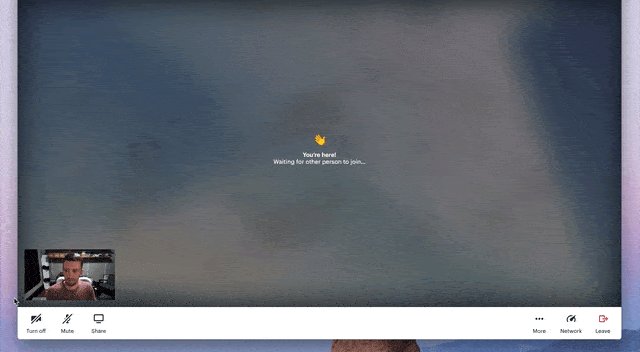
- Update the user call layout as participants join and leave
- Notify participants when new users join the call
- Handle errors that might come up, like network or bandwidth issues
- Manage bandwidth behind the scenes, dynamically preserving network and cpu as more participants join
- Work across browsers, accounting for different WebRTC video and audio specifications for each
All production-quality video call UIs require this feature checklist. Building each bullet point would take significant developer time without an out-of-the-box solution like the Daily prebuilt UI.
Optional features
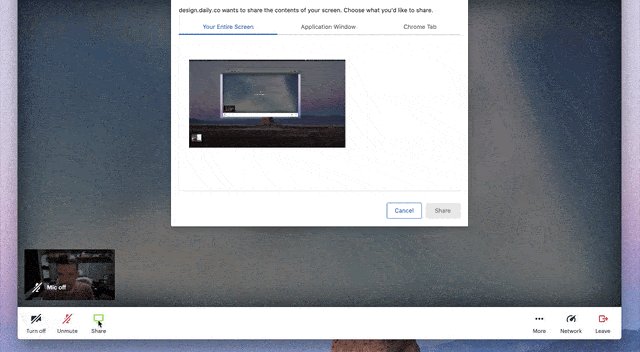
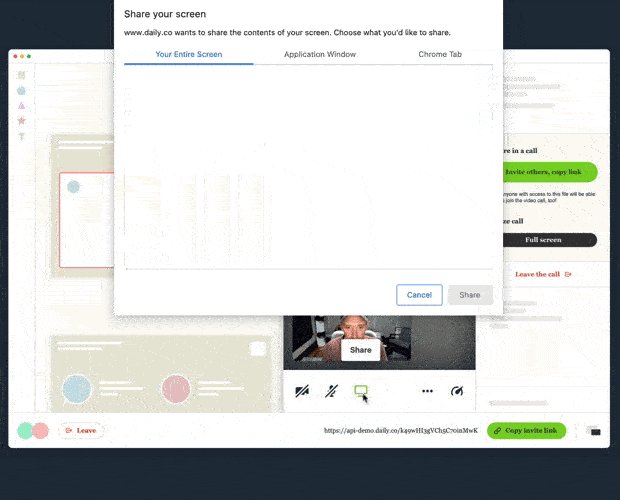
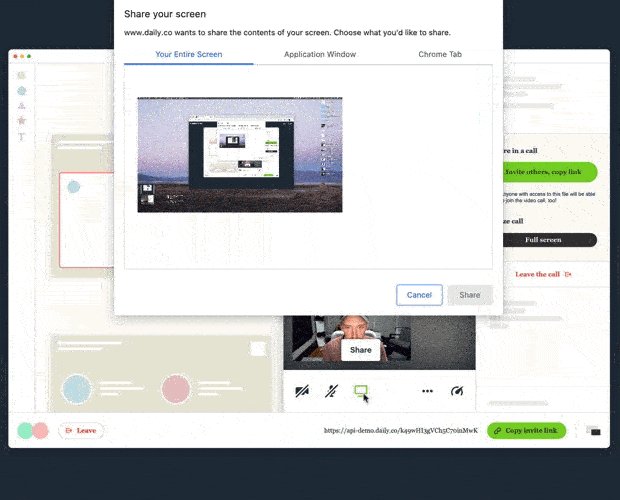
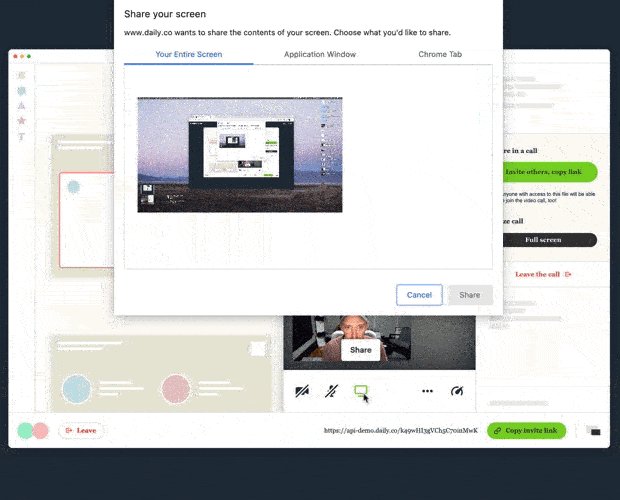
Many video call workflows will also need to allow participants to share screens, and, in some cases, audio streaming along with those screens. This option is baked into the Daily prebuilt UI. Participants can opt to share their screens via the menu bar.

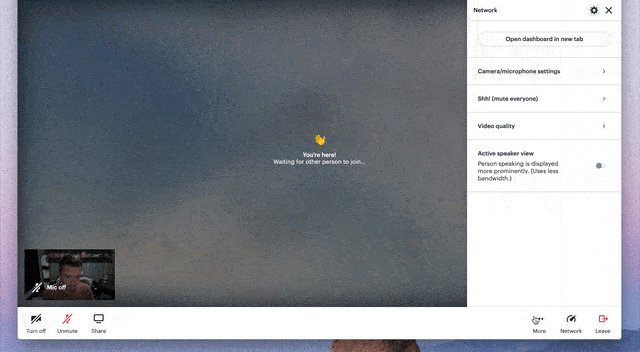
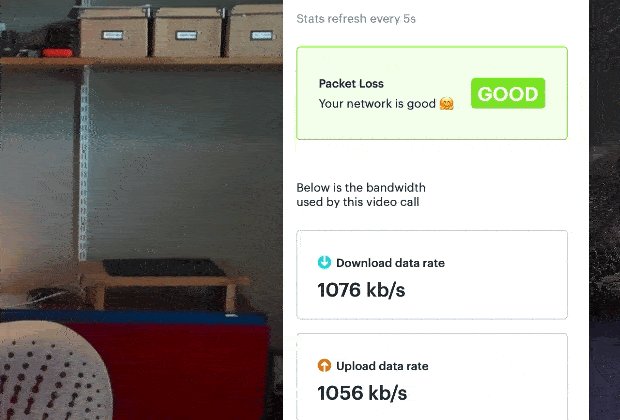
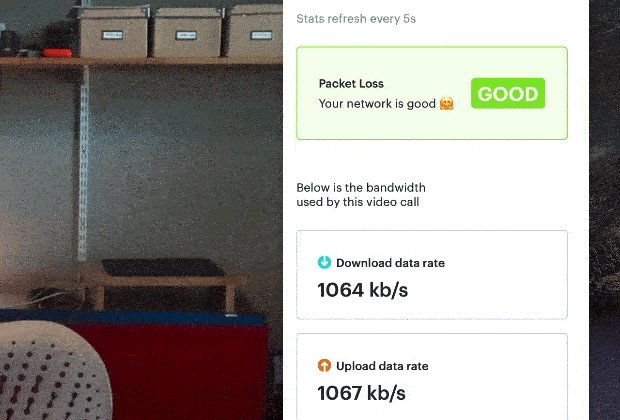
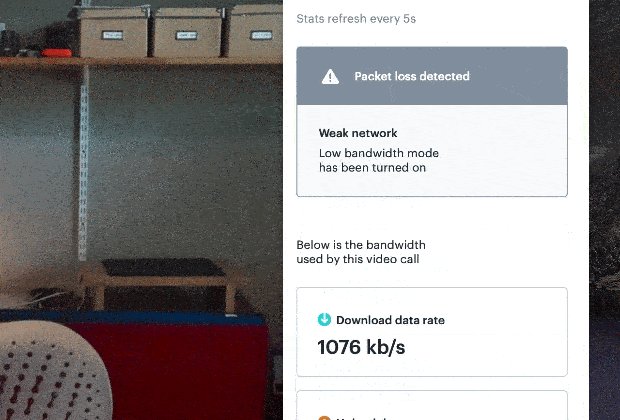
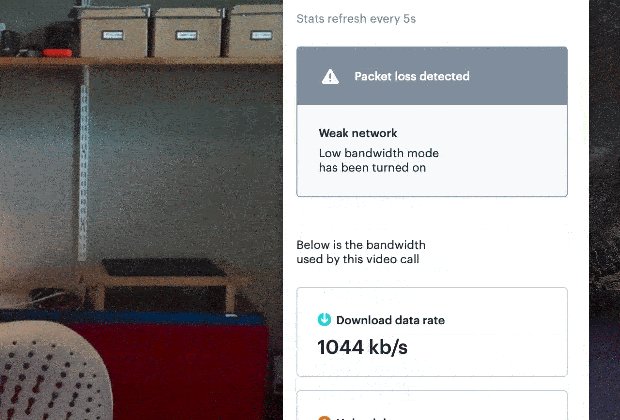
Call participants may want to know if their bandwidth is causing audio or video issues, so it can be valuable to display information about network quality in realtime. The network panel in the Daily prebuilt UI shares constantly updating information about a participant’s current network quality.

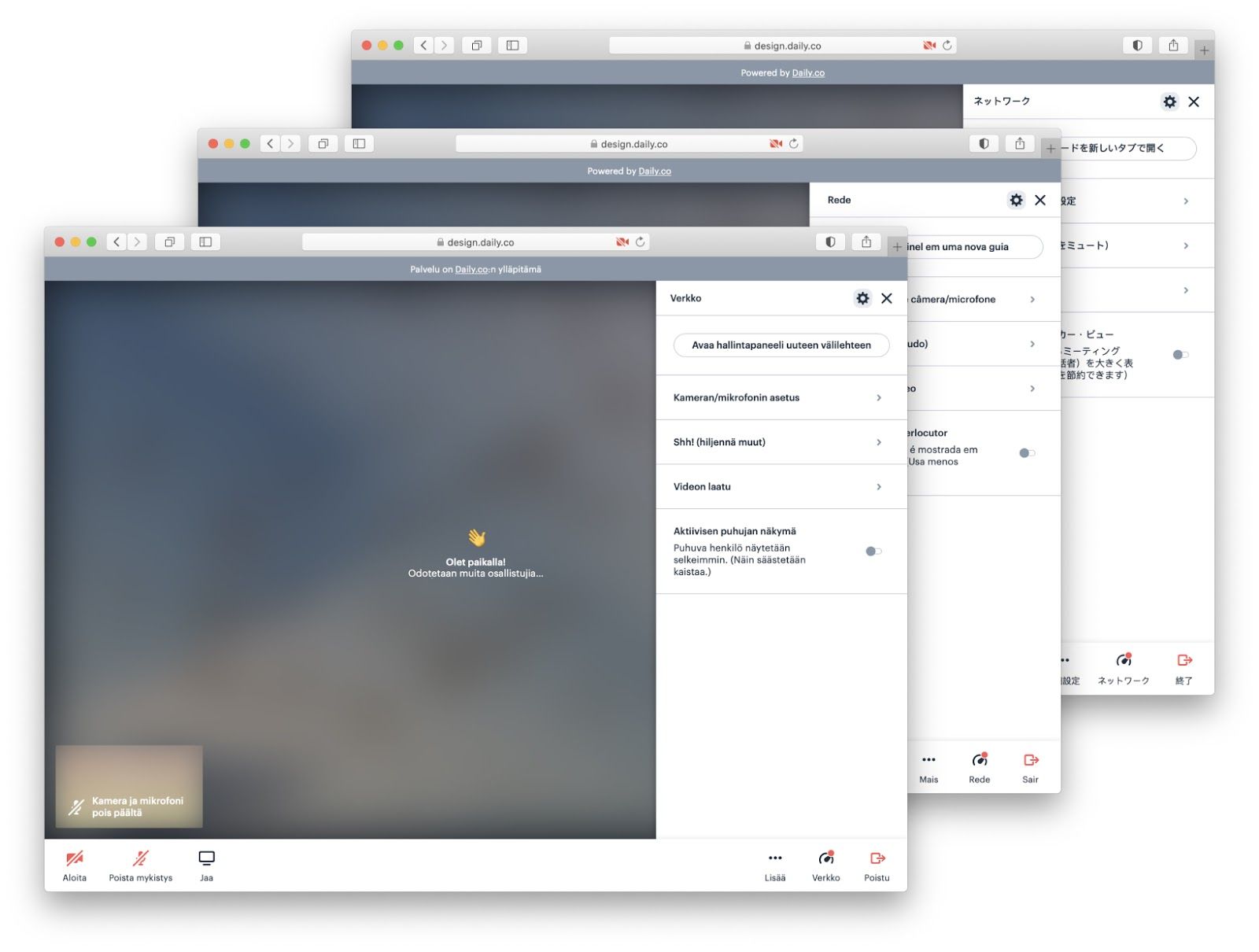
Video chats are an increasingly global activity, and call participants should be able to interact with the call interface in their language of choice. The Daily team adds new languages regularly, and these updates get automatically applied to the prebuilt UI.

A video call might also need to:
- Support active speaker and grid layout modes
- Provide a text chat interface for participants to share messages and links during a call
- Display a participant list
- Implement call recording
- Report on call quality analytics and usage data
- Give certain users extra permissions that allow them to, for example, control who can join the call and to mute other participants
If not baked into an existing solution, each of these requires additional time to integrate.
Experiment with Daily's prebuilt UI
Building all of these features from scratch takes significant developer resources, even when building on top of a full-featured video API like Daily. Because we develop our prebuilt UI on top of our API, all the maintenance and improvements we make to the Daily API automatically apply, including: optimization for browser updates and releases; improved bandwidth management; and additional localized languages. This lightens the maintenance load on your developer team.
To get started experimenting with our prebuilt UI, do these three things:
- Head to your dashboard and create a room. You can also generate a room URL with a POST request to the Daily /rooms API endpoint.
- Replace
https://your-team.daily.co/helloin the code snippet at the top of this post with your own URL. - Copy and paste that snippet into your own app or website.
And that’s it!
Once you’ve experimented with the prebuilt UI, you might discover that you’d like to customize the video chat experience a bit more. There are lots of good reasons to do so. You might want to completely control the look and feel and branding of your call experience, build a use case that falls outside of the traditional video call category, or just need something that we haven’t added to our prebuilt UI yet.
If the latter is the case, please let us know! Contact us with any and all questions about building on Daily. We’re always happy to help.