Daily React is a helper library for handling common patterns when building Daily applications in React. Containing hooks, components, and utilities, Daily React helps developers build applications faster with less code. It is built on top of our years of experience developing Daily Prebuilt and supporting our customers with running calls at scale.
Read on for more on what the library solves for. We also discuss in the conclusion where the the library fits into our developer ecosystem and the different ways engineers can build.
Why we created Daily React
Client performance & scale
When discussing client performance with our customers, we often address the challenges of working with real-time media and the frequent updates and rendering required by the UI. Carefully managing state mutations can be a laborious but critical task for ensuring a smooth end-user experience across multiple devices and browsers.
Optimizing a client involves combing through the component hierarchy, monitoring prop changes, memoizing data selectors, and engaging in lots of debugging and testing. This is made even more challenging when apps need to support larger call sizes, where the flow of updates and mutations is more frequent.
Our experience engineering Daily Prebuilt (our hosted call component, which is a ready-to-use embeddable video chat interface) for massive scale as well as supporting customers across multiple creative use cases has provided us with valuable knowledge on how to overcome these challenges. Daily React is built on this expertise, and we hope it will enable you to spend less time optimizing and more time focusing on your big ideas.
Sometimes, browsers break things
Browsers each adopt the WebRTC specification in their own way and have unique requirements for developers. These requirements are continually evolving, so developers must cater to each platform accordingly. What works on Chrome may not necessarily work on Safari, and vice versa.
While Daily can shield developers from specific browser quirks in our SDKs, the way you construct your user interface matters, too. For example, some browsers prefer media elements to be left untouched in the DOM instead of being continually mounted and unmounted, or some handle device permissions in a certain manner.
Daily React has these best practices baked in. As we continue to maintain and imbue our expertise into Daily React, developers can reduce their exposure to common pitfalls or breaking changes that may be introduced. This is great news because these issues can be notoriously tricky to debug. We always welcome questions, feature requests, docs suggestions, and PRs!
React is data-driven, not event-driven
Our Client SDK for JavaScript is an event-driven library that is suitable for most JavaScript implementations and frameworks. However, React is a far more data-driven framework and is conceptually very different.
We wanted to avoid a scenario where developers have to combine the two design patterns themselves. By doing so, we can not only improve the aesthetics of your code (by having fewer event handlers and manual state mapping), but also improve the ergonomics of building Daily apps on React, in the way you’d expect.
If I’m building on React, should I start using this library?
Yes! We’re making this library open source and publicly available, but it originates from years of work building our high-performance Prebuilt product, meaning we’re diligent in testing and committed to maintaining it for the future.
The library contains individual hooks and components, so if you already have an existing codebase, you can pick and choose which ones to implement right away.
Getting started; what’s inside?
Daily React is available on GitHub and can be installed using a package manager such as npm or yarn:
npm install @daily-co/daily-react @daily-co/daily-js recoilInside, you’ll find a collection of hooks, components, and a DailyProvider context that can be used as a higher-order component to facilitate access to the Daily call object throughout your code.
For a full summary of what’s included, please refer to our Daily React documentation.
Why do I need Recoil?
Recoil, a library developed by the React team at Facebook, is a useful extension to React’s in-built Contexts. Recoil provides additional memoization techniques that are powerful when trying to manage mutations and control your render flow. Since you may already be using Recoil, we’ve included it as a peer dependency so you can use the same version across your app to keep the compiled bundle size low.
Do the rendered components include any styles?
The components included are un-opinionated and as pure as they can be regarding any client display logic. They include all the best-practices for working with video and audio, but can be styled or extended in any way you wish.
You can read more in our documentation.
How this library fits into Daily’s developer ecosystem
At Daily, one of our goals is to simplify the process of building excellent video and audio apps. This applies to experienced WebRTC engineers as much as solo developers who are just starting their journey.
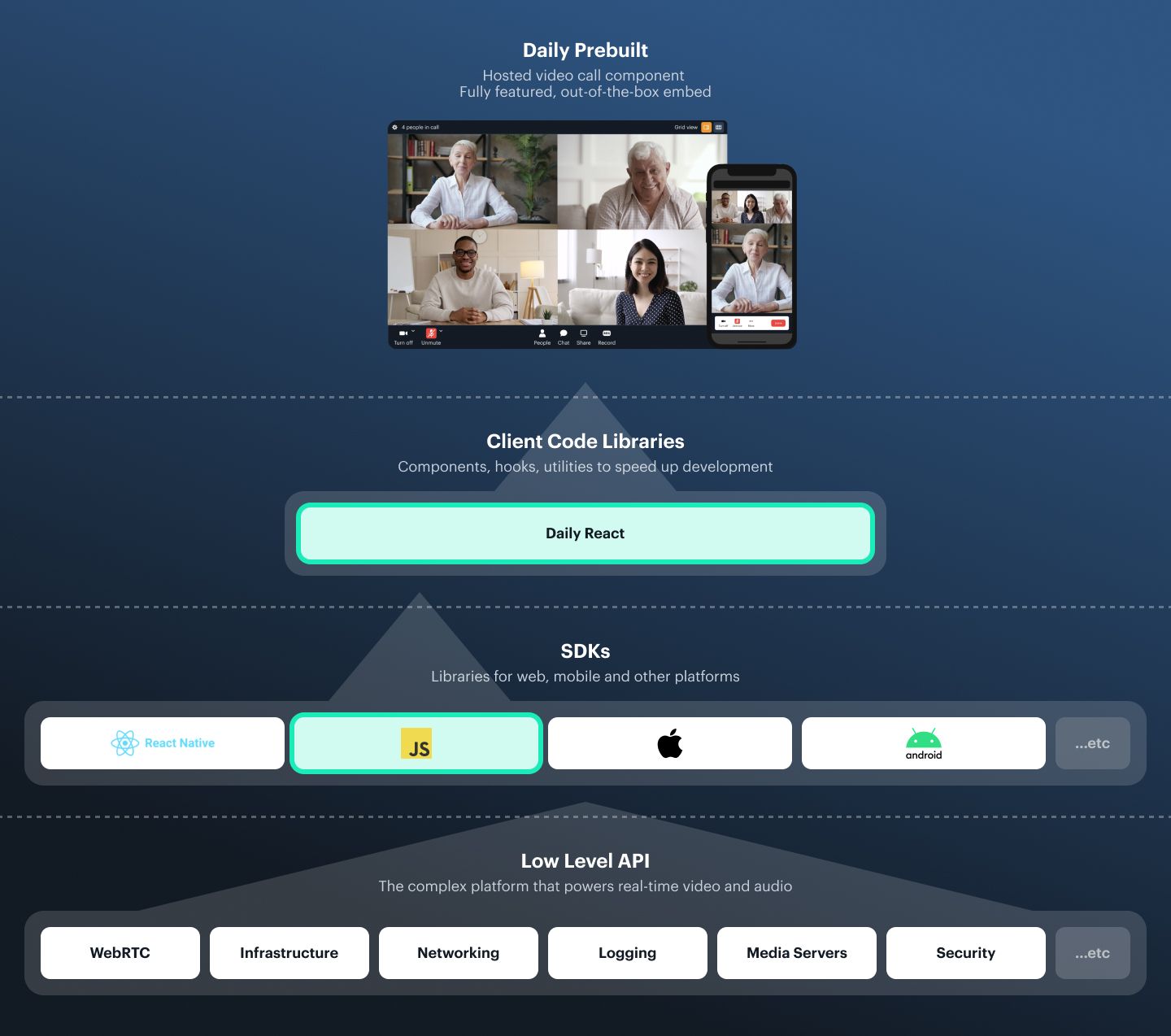
We will talk more about our ecosystem and plans for future libraries in the coming months. For now, here is where Daily React fits into the broader vision:

Each layer of abstraction facilitates further ease-of-use, starting from the advanced low-level APIs and progressing into a fully embeddable, hosted call interface solution.
Daily React sits above our Web (JavaScript) SDK, and we use it ourselves to build Daily Prebuilt.
As we learn more about our customers and the frameworks they prefer to build with, we aim to introduce additional libraries that provide developers with similar benefits. Are you working with a specific framework that you would like to see supported? Please visit our Discord community and let us know!