
In a previous post we showed you how to embed a video call on your own website. To take things a step further, and create a full-screen video call on your own domain, we need to write some more code. In this tutorial we will show you just that! Specifically, you'll learn how to:
- Make your video call full-screen so it fills the browser window
- Use your own URLs for your video calls — for example,
https://your-website.com/video-call
Let's get started!
1. Add video call embed
First, add the following video call embed script to your webpage. We recommend placing it before the closing body tag — </body> for reference.
<script crossorigin src="https://unpkg.com/@daily-co/daily-js"></script>
<script>
callFrame = window.DailyIframe.createFrame({
showLeaveButton: true,
iframeStyle: {
position: 'fixed',
width: '100%',
height: '100%'
}
});
callFrame.join({ url: 'https://your-team.daily.co/hello' })
</script>This code is very similar to our basic embeds, as shown in our previous blog post.
Notice, however, that we are using the iframeStyle property to inject some javascript-style CSS. This code is what sets our video call to fill the browser window. There are alternative ways to approach this — like using custom CSS — yet this direction is, by far, the simplest. See the step-by-step guide to embedding a Daily room URL for more.
Now, just replace the meeting URL in the snippet above with one of your own. You can use a room URL that was created with our REST API, or one that you manually created in your Daily.co dashboard.
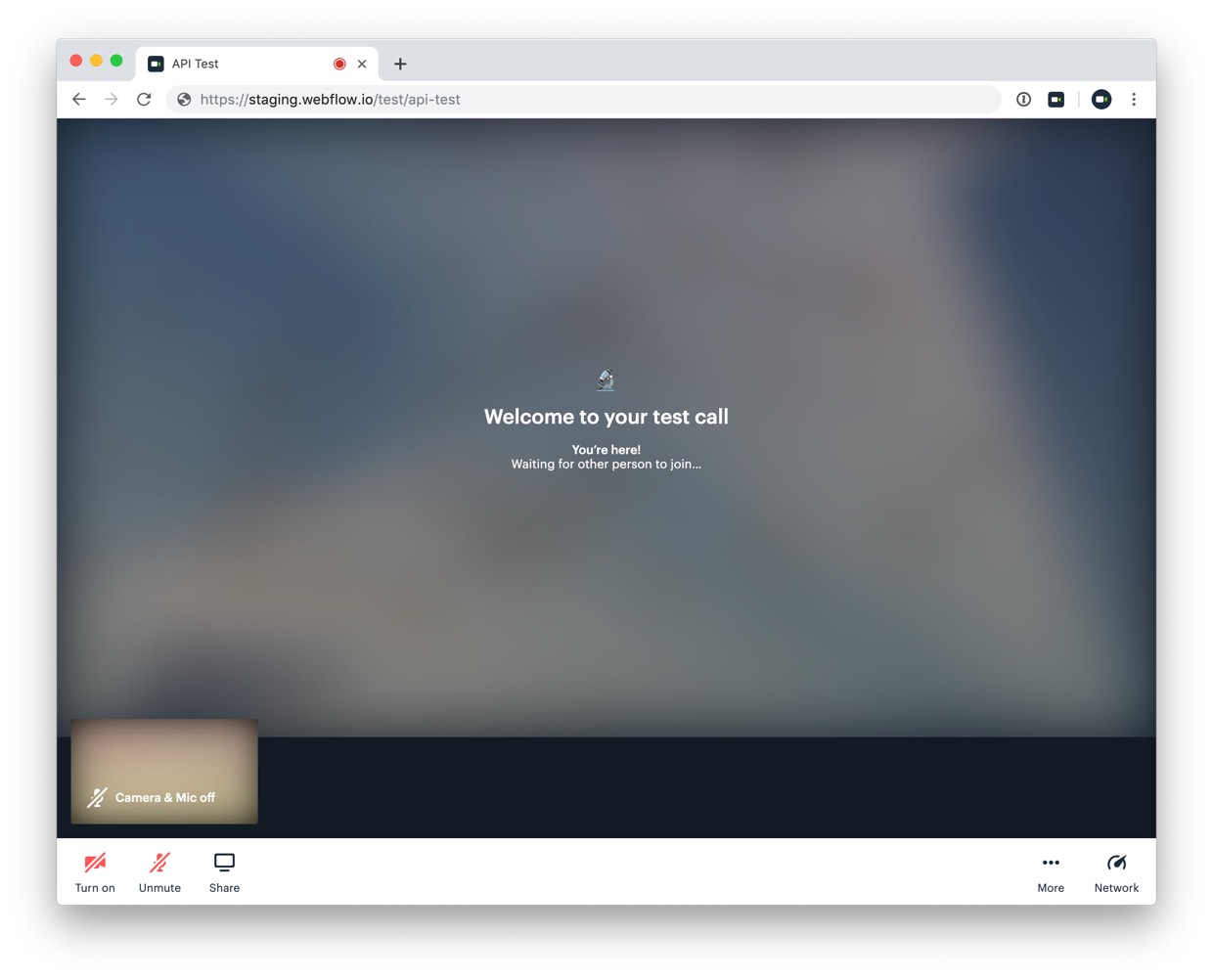
All together, this will create video call that fills the height and width of the browser. Here's an example screen shot. You can see the meeting URL is on a custom URL, and not a Daily.co room link — more on custom URLs in the next step!

2. Use your own website link
Normally, meeting links are on our Daily.co URL. They look like:
- API rooms:
https://you.daily.co/A8KkQz5dbycwi9mDwZy— what a link created with our API might look like. - Dashboard rooms:
https://you.daily.co/hello— what a link created in the dashboard looks like.
However, as shown in step one above, you can work around this. Because you are using our iframe embed to create a video call that fills the width and height of the browser window, the URL of your webpage is now your meeting link.
Anyone you share your webpage with will join the same call.
For example, if the link to your page is https://your-website.com/meeting and you wanted to meet with Mike, you'd share that link with him.
Just note, your webpage must use a secure (https) protocol. Notice the s! That means secure. We do not support http protocol for meeting links, as it is a security risk.
Why should I use my own URLs?
Creating a full screen video call experience on your own domain, like https://your-website.com/video-call gives you the ability to brand your user's experience. Rather than pointing your users to a Daily.co link, you point them to one of our own.
Users will feel like they never left your product. And you have the added benefit of improving your SEO down the road.
There's also the benefit of creating richer experiences on your site. For example, a student-teacher mentorship app may have a dashboard where students (and teachers) click through to join video calls. Rather than embedding a call in the dashboard, the product may open video calls in a new tab, for a richer experience.
Please contact us with any questions. We are happy to help!
