
We’re launching our new dashboard! We redesigned the dashboard completely, from the ground up, to do two things. First, it provides your video call usage. Second, anyone on your team can now quickly configure video call rooms directly in the dashboard — no API requests required.
Whether you’re a solo builder or a cross-disciplinary team, this release increases the number of things you can do from the dashboard, so you can focus on the many, many other parts of shipping your products.
What’s new in the dashboard
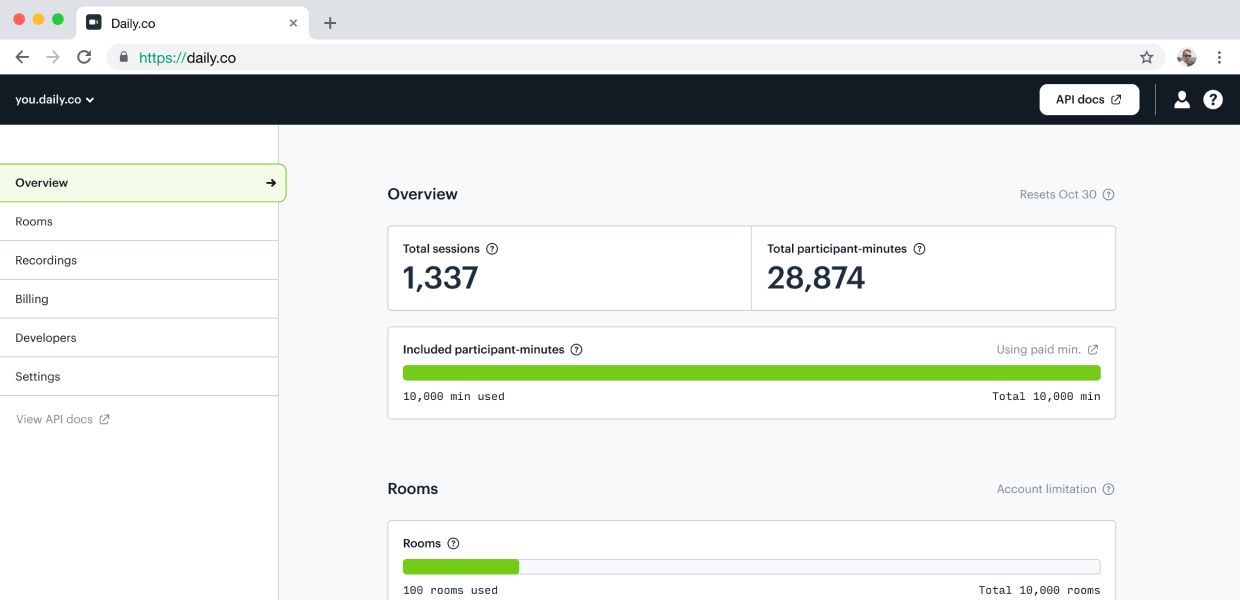
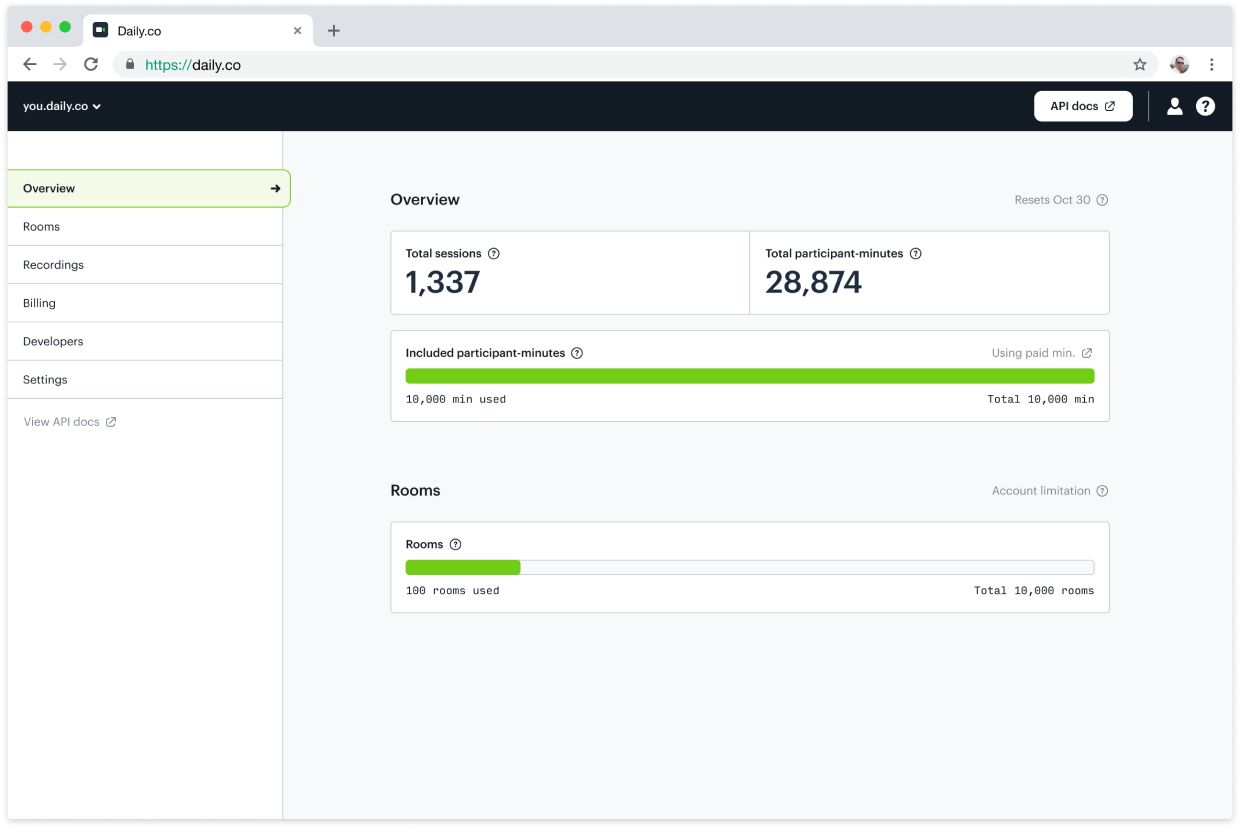
1. View usage data
We designed the new Overview tab to give your team key insights into your API video call usage, as soon as you log into the dashboard.

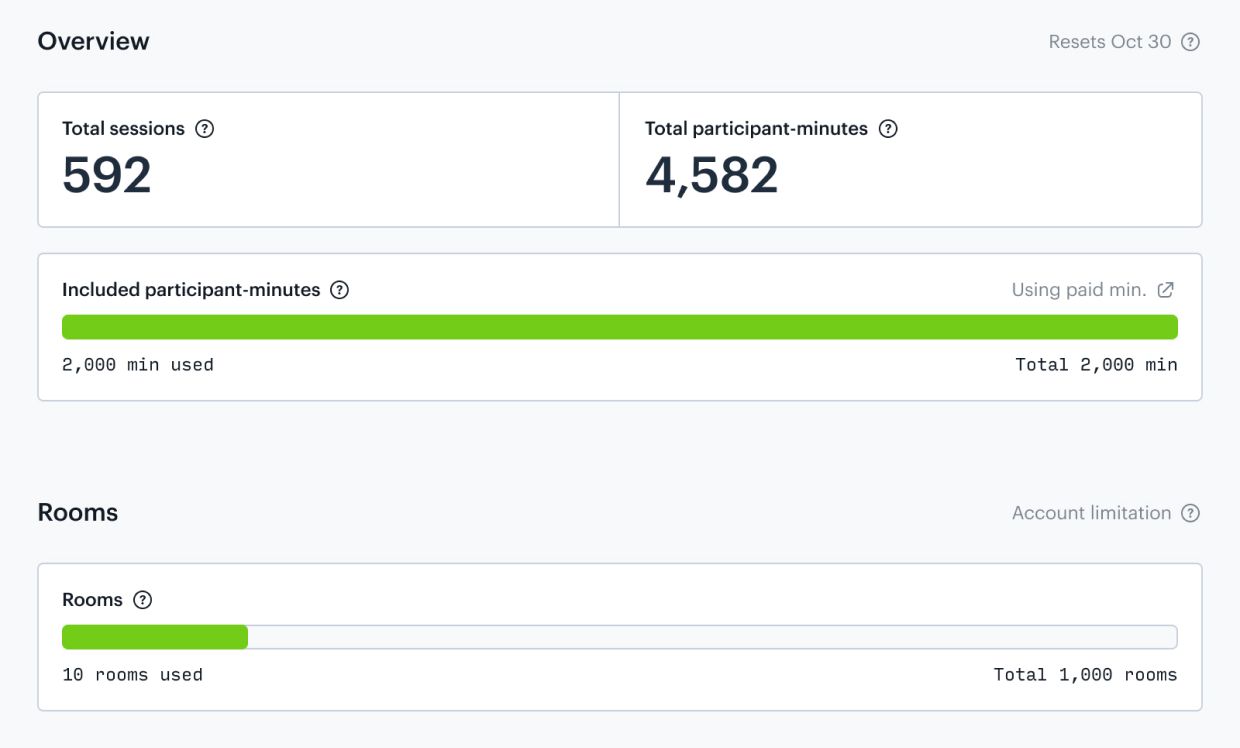
The Overview tab shares several pieces of data including:
- Your billing plan (our detailed pricing blog post explains what you get with different plans)
- Participant-minutes used and the minutes left in your billing period
- Sessions (meetings accumulated during the billing period)
- Rooms (number of rooms that currently exist)
The old dashboard didn’t provide this usage data. Customers had to make multiple API requests to different endpoints to get this level of detail. Now, you can get your most important Daily usage data at a glance.
To learn more about the usage overview, please go to our help center.
Easy visualization
The visualization bars show what you’ve used, and what you have remaining. We think that’s a bit more efficient (and nicer to look at!) than getting this data through an API request.

We want to make it as easy as possible for you and anyone on your team — engineering, product, design, success, operations — to understand your billing and gain insight into your video call usage. Over the next few months, you’ll see the Overview tab grow and evolve. If you have ideas for what you’d like to see, please contact us!
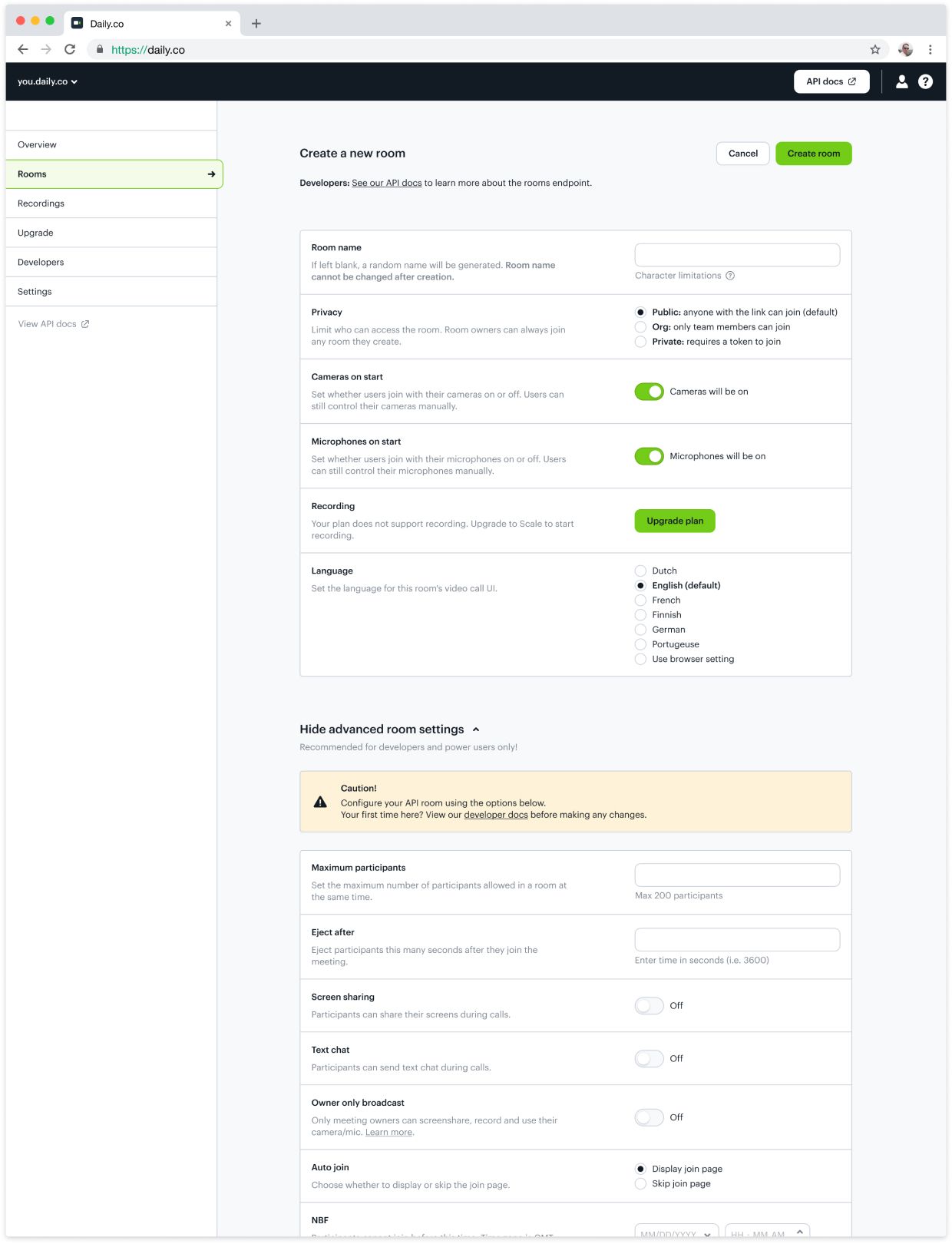
2. Customize rooms in your dashboard
You can now customize your video call rooms right from the dashboard, without writing any code or curl commands.

Our API launch gave developers control over video calls — you could use the API to embed and control room links. But the API was a parallel world, so to speak. You couldn’t configure rooms in the dashboard itself. With the new dashboard, a user can configure rooms with API properties, without needing to ask a developer.
To be clear, developers will always be able to create and configure rooms with a POST to the /rooms API endpoint, if they’d like. We added the option to do the same directly from the dashboard to give teams more flexibility and to free up developer time.
For some cases, or moments in the product cycle, customizing with code isn’t necessary. A team might be kicking the tires, for example. A support person might need to configure a room quickly for a key account. Developers and non-technical users alike now can fully customize a room’s properties directly in the dashboard.
Customization in a few clicks
What took a few hours can now be done in just a few clicks; for example:
- Prototype a webinar use case. Configure a room with owner-only broadcast set to true and cameras turned off on join.
- Localize a prototype. Make a room with the UI set to one of our supported languages (including Finnish, German and French).
- Kick users out.
- Set expiration properties.
- And much more!
Once you create a room, you can copy the link and embed it into a prototype for quick testing. To see a full list of /rooms configuration properties, check out our developer docs, or dive into our demos to see more customizations in action.
Other updates (Hello, onboarding!)
We want to provide resources…and also get out of your way when you don’t want to be slowed down.
- We’ve added onboarding, so developers can test an embedded call in the dashboard.
- Any new teammate you invite can test this embed, so your entire team has a sense of how easy it is to build with the API.
- Many thanks to all of you who pointed out it was too hard to find a link to developer docs. We fixed that! The link to the documentation is now in the top navigation bar.
Our developer relations team is expanding and adding resources! Head over to our docs for previously undocumented secret features.
As for familiar things, for those of you who value the simplicity of the old dashboard, we stick to that. We’ve maintained much of our original design language, for consistency.
Underneath the covers, however, we’ve completely rewritten the dashboard on a new code base, and done a lot of housekeeping. For one, we’ve built a shared component library — separate from the dashboard — built entirely on React, so that we have scalable UI components for future development.
Going forward
Our goal is to make the dashboard a place that your entire team can go to get the insights they need, at a glance. In releasing this first update, we went through several iterations and worked hard to understand and prioritize all the requests from our developer community.
There is a lot of work we’re excited to have on the roadmap! In no particular order, we plan to add:
- Granular insight into your video call sessions
- Minutes, sessions and participant trends
- More control over rooms in your dashboard
- And much more!
We’d love to get your feedback. If you have suggestions about where we should go next, contact us anytime.
