
In this post, I’ll show you how to appropriately destroy a Daily call object or call frame in your JavaScript application. How and when to destroy the call instance is a common question we get from developers building video apps with Daily, and by the end of this post you’ll know exactly what to do.
Developers often want to recreate or reconfigure the call object or call frame at some point in their application lifecycle. By default, only one instance of these can be active at a time, this means the previous instance needs to be either reused or destroyed. If you’re curious to learn more, check out my previous post about why you don’t need multiple call clients in your Daily-powered video application.
First, let’s cover some basics: What is a Daily call object/call frame?
A brief overview of Daily’s call object and call frame
When it comes to JavaScript implementations, we have two primary entry points to work with Daily:
- Daily Prebuilt: A full-featured video call UI that you can embed into your own web app.
- Daily’s Client SDK for JavaScript: An SDK that enables you to build video into your applications with granular control and flexibility over the UI, media handling, etc.
The entry point to both of these approaches is daily-js, our JavaScript library. For Daily Prebuilt, you would use the DailyIframe.createFrame() factory method to get started. For a custom implementation with the client SDK, you’d use the DailyIframe.createCallObject() factory method.
In reality, both of these will return an instance of the same type (DailyCall), just configured appropriately for either Daily Prebuilt or a custom usage. For the remainder of this post, I’ll refer to both of these as the Daily call instance.
The Daily call instance will be your main interface with Daily. You’ll use it to set listeners for relevant events, update participants, toggle video and audio, and more.
Because the call object and call frame are actually two different configurations of the same underlying type, the principles of destroying them are the same.
Now that we’ve got a handle on what the Daily call instance is, let’s look at some basic video call lifecycle guidelines.
The Daily call instance lifecycle
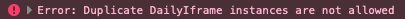
As I mentioned above, a Daily call instance is created by using the createCallObject() or createFrame() factory methods of daily-js. Only one call instance can exist per window or iframe context in your web app. If you create more than one instance, you’ll see the following error in your console:

If you want to check whether a call instance already exists, use the getCallInstance() static method. If an instance is returned, you can either reuse it or destroy it and create a new one, depending on your needs:
Reusing a call instance:
let dailyCall = DailyIframe.getCallInstance();
if (!dailyCall) {
dailyCall = DailyIframe.createCallObject();
}
// Proceed to use `dailyCall`...
Creating a new call instance:
let dailyCall = DailyIframe.getCallInstance();
if (dailyCall) {
await dailyCall.destroy();
}
dailyCall = DailyIframe.createCallObject();
// Proceed to use `dailyCall`...
An instance that is returned from getCallInstance() is guaranteed to not have been destroyed. If you already have your own reference to a Daily call instance but aren’t sure if it’s been destroyed, you can use the isDestroyed() instance method to check.
Leaving a Daily video call
In most cases, reusing the call instance between calls is the most intuitive flow. In this case, you would call the leave() instance method and then simply call join() again to join (or rejoin) a video call room.
Keep in mind that calling leave() will keep all existing handlers in place. This means they can be reused (if relevant) without any re-initialization. But if you need to modify the handlers in any way for the next call session, be sure to turn them off when you leave the call.
In some cases, developers want a total reset of call object state at some point in their application. This is where destruction of the call object comes in.
Destroying a Daily video call instance
You should destroy a Daily call instance when:
- You want a complete reset of the call state.
- You’re done with using Daily and want to free up all related resources.
- You want to create a new call instance.
To destroy a call object, you can leave the video call first or just call destroy() directly (which will leave the call as well). If you opt to leave first, you can await the return of the leave() method before destroying or listen for the ”left-meeting” Daily event to be emitted on the call instance. The latter is slightly more idiomatic and if you already have other event handlers in place, it will result in a more consistent implementation across the board (in that this will be just another event you handle). For example:
callObject.on("left-meeting", () => {
callObject.destroy();
});
Once the call has been left, invoke the destroy() instance method. The destroy() method also returns a Promise. You must wait for it to resolve before recreating another call instance.
The above recommendations also go for pre-join UI scenarios (such as when you have used startCamera() for a pre-join flow, but have not yet joined a specific video call room).
Conclusion
In this post, we’ve covered how to best reset your video call state and destroy a Daily call instance.
If you have any questions about Daily call state or the call instance lifecycle, get in touch with our support team, or head on over to our Discord community.

