
You can add video calls to your own website, with our Daily.co video chat API. With a few lines of code, you can share your own URLs to chat with meeting guests. It’s free to start — our free plan gives you the flexibility of trying things out first!
Embedding calls requires a bit of code. If you aren’t comfortable with this, ask your website developer or engineering team for help. If you need more information, just contact us. We are happy to help.
To embed a call on your site all you need to do is paste the following code onto your site — before the closing </body> tag.
<script crossorigin src="https://unpkg.com/@daily-co/daily-js"></script>
<script>
callFrame = window.DailyIframe.createFrame();
callFrame.join({ url: 'https://your-team.daily.co/hello' })
</script>Then just replace the link in the code above to one that you’ve created in your dashboard, or one you've created programmatically. For example, replace https://your-team.daily.co/hello with your own meeting room link, which you've created from your dashboard.
- Heads up! Use 'https' or you'll get an error. (Read this blog post on setting up a test environment.)
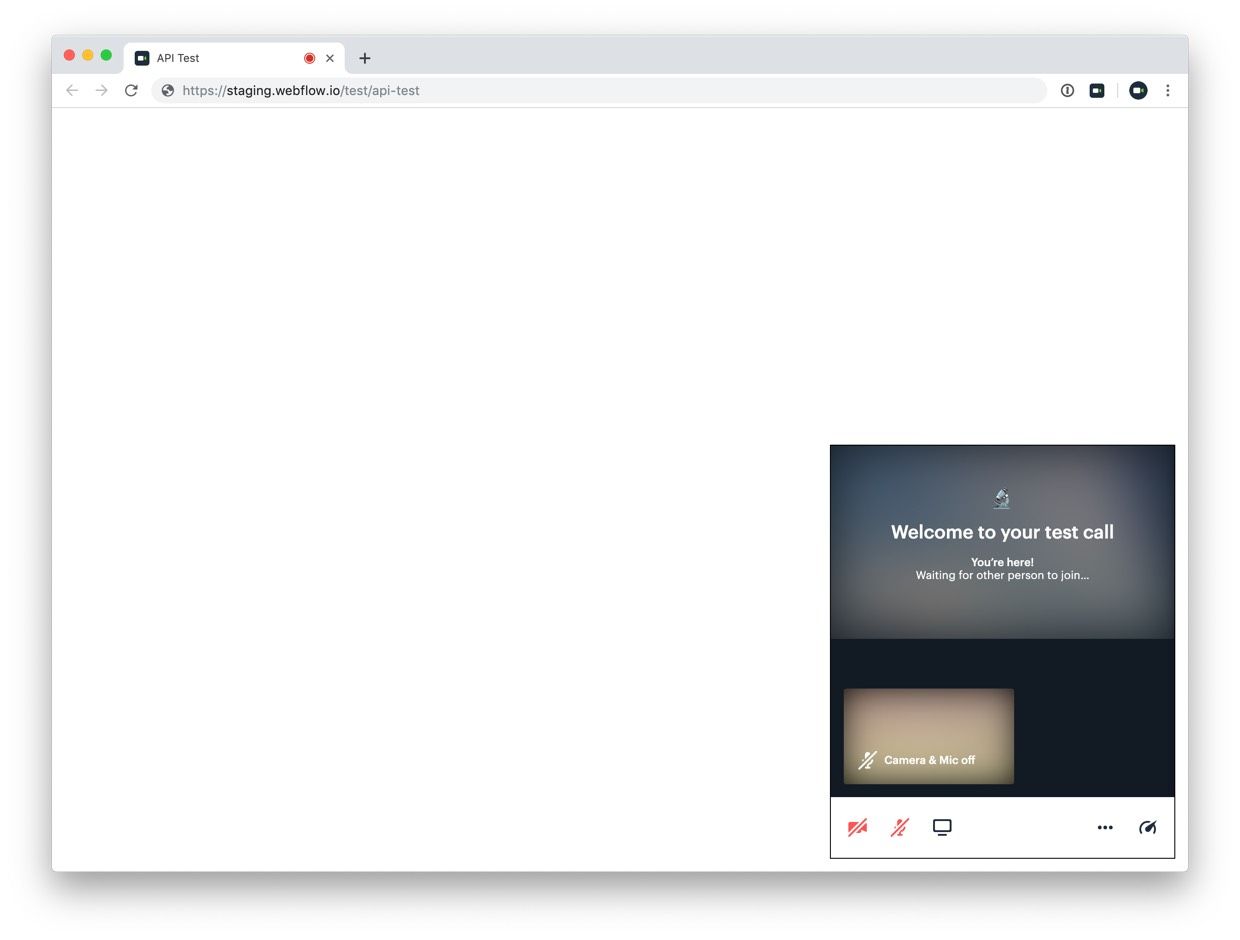
Now try loading the page of your site. You should see a Daily.co video call running! This will work in tools like Webflow. Here's a screenshot of a call running on a Webflow staging URL.

Notice that the call is embedded in the lower right hand corner of the browser. This is the default layout. However, you have full control over the layout and design of your call. See our blog post Using CSS Grid to create custom video call layouts. You also can check out our REST API docs if you're a developer interested in programmatic controls.
To learn how to create a full-screen video call experience, with the meeting link is on your own URL, see our follow up post.
