
This week we’re announcing further enhancements to Daily’s HTTP Live Streaming capabilities, including fully customizable, multi-layer HLS live streaming at 1080p. With these improvements, developers gain more versatility in the composition and distribution of streamed live content. We're also excited about how HLS expands our end-to-end video tooling. Developers building on Daily can create great experiences spanning real-time interaction to streamed content with the highest production values.
If you're a developer building live streaming of experiences into your app, the latest HLS enhancements include:
- Adjustable multi-layer 1080p output
- Stream directly to an Amazon S3 bucket, distribute with your CDN of choice
- Retain HLS manifests for on-demand viewing
- Target multiple destinations with just one line of code
- Preview ‘trick play’ streams
- UI synchronization on playback with absolute timestamps
At the HLS level, our offering provides developer flexibility in two key areas, requested by our community and differentiated in the market. First, developers now have complete flexibility in their choice of CDN, so they can use the delivery network best suited for their use case and tooling. Daily's HLS also provides composition that's more cost effective and higher quality than traditional web page recording.
In this post, we'll first point to HLS resources. Scroll ahead to the following sections if you'd like a discussion of today's HLS updates. We'll then look at how HLS fits into Daily's end-to-end infrastructure, so developers can build flexibly and seamlessly on one platform.
More about HLS
Daily's HLS offering lets developers build top-tier live experiences into their app. With a single line of code, developers can output a live stream of any video session built on Daily. To learn more, check out:
- Video live streaming: Notes on RTMP, HLS, and WebRTC - this blog post is an introduction to different video formats. It provides historical context on why the technologies emerged, and also consumer examples of how they are used.
- Developer guide to Daily HLS - this guide covers some basics about HLS at Daily.
Adjustable multi-layer 1080p output
Beautiful, customized content is key to user engagement across many different use cases, such as:
- Pro-webinars: Build webinar platforms where real-time sessions can be distributed globally in high definition.
- Live podcasting: Enable creator studio experiences, so remote teams can create streams and recordings with high production values that look great across multiple platforms.
- Desktop made, mobile optimized: Target both landscape and portrait from the same source content.
- Multi-layer recordings: Optionally store HLS streams with each of the specified variants to avoid additional re-encoding for video on demand purposes.
A central challenge in transmitting high-definition content is the guarantee of an uninterrupted viewing experience for users, regardless of their device or network conditions. Targeting a 1080p resolution might strain their bandwidth, especially if they’re viewing on a spotty mobile connection.
To remedy this, Daily HLS streams leverage Adaptive Bitrate Streaming (ABS) technology. ABS is a concept akin to simulcast in a real-time WebRTC application. It provides consumers of a Daily HLS live stream a bitrate ladder – multiple quality layers contained within the stream manifest. This ladder of layers can be traversed during playback: ABS automatically subscribes users to whichever version makes most sense for a viewer’s connection or device, gracefully adjusting as their network conditions change.
By default, Daily targets a combined 5 Mbps bitrate across 4 quality layers:
What’s more, each of these layers are fully customisable should developers want to achieve specific resolution, frame rate, or bitrate targets for their broadcasts.
Stream directly to Amazon S3, distribute with your CDN of choice
Typically HLS live streams are attached to a content delivery network (CDN) like CloudFront for global delivery and immediate edge availability. By directly storing the content of the HLS manifest, we enable developers to sidestep additional transcoding expenses and keep latency low.
Moreover, Daily ensures absolute flexibility in CDN provider, empowering developers to select the best fit for their needs and target audience. For those already utilizing a CDN, integrating with Daily's HLS live streaming means you're all set.

{
"properties": {
"streaming_endpoints": [
{
"name": "hls_s3",
"type": "hls",
"hls_config": {
"save_hls_recording": true,
"storage": {
"bucket_name": "daily-hls-streams",
"bucket_region": "us-west-2",
"assume_role_arn": "arn:aws:iam::999999999999:role/DailyS3AccessRole",
"path": "path-to/recordings"
}
}
}
]
}
}
Retain HLS manifests for on-demand viewing
To streamline the process of capturing the output of HLS content for distribution across on-demand use cases, we’ve introduced a new save_hls_recording property. This feature ensures that the HLS M3U8 manifest is stored indefinitely to the specified S3 bucket, as opposed to just the last 5 segments (the latter being preferred for live content, where past segments are no longer relevant and storage costs are a consideration).
With this new property, you can provide dynamic playback of your content that aligns with viewer network conditions, and enable various watching options for viewers. As such, it's a great alternative to using startRecording() (The latter generates a single H.264 and AAC MP4 file of the highest available quality at time of recording.)
Target multiple destinations with just one line of code
One of the ways Daily differentiates itself is by providing complete flexibility as to the variant and destination configuration for each initiated stream. Developers can define multiple configuration objects at room level to start multiple, concurrent live streams with a single API method:
{
"properties": {
"streaming_endpoints": [
{
"name": "s3_bucket_1",
"type": "hls",
"hls_config": {
"save_hls_recording": true,
"storage": {
// … S3 bucket details here
}
}
},
{
"name": "s3_bucket_2",
"type": "hls",
"hls_config": {
"save_hls_recording": true,
"storage": {
// … other S3 bucket details here
}
}
]
}
}client.js
await call.startLiveStreaming({
endpoints: [{ endpoint: s3_bucket_1, ‘s3_bucket_2 }],
});Combined with our cloud-based composition framework VCS, developers have complete creative freedom in designing streams and recordings that will perfectly align to a viewer’s platform. VCS also lets developers build dynamic graphics and elements — like toasts, poll results, countdown timers, and more — into their streamed and recorded content.
Preview ‘trick play’ streams
In addition to the four layers generated as part of your HLS multi-layer output, Daily also generates a fifth I-Frames only stream, defaulting to 640x480. This can also be configured as part of your variant room configuration by setting the iframe_only boolean.
Trick play, or trick mode, is a term used to describe an I-frame-only video track that is shown to provide visual feedback when the viewer scrubs (rewinds or fast forwards) the live content.
Its inclusion is also really useful for enabling developers to render a preview of an active live stream, or multiple video thumbnails of all currently running streams.
With Daily, developers no longer need additional services or infrastructure to generate these previews and can instead use the additional layers provided as part of HLS multi-layer feature. One limitation to be mindful of is that not all HLS players are consistent with their support for iframe-only-streams, so be sure to check compatibility first.
Synchronize UI events to content playback with time-code metadata
HLS live streams now include EXT-X-PROGRAM-DATE-TIME timestamps as part of the M3U8 manifest file.
Developers can use this reference point to trigger DOM changes alongside HLS playback. For example, one could strategically time poll overlays or AI-powered speaker diarization during a live stream. We will delve deeper into this subject, as well as other methods for associating data points with streamed content, in a subsequent blog post.
Get Started with HLS Streaming
For more information on how to get started with HLS streaming, please refer to our HLS documentation.
HLS as part of Daily’s Infrastructure for Video
Low-latency streaming technologies, such as HLS, empower developers with unparalleled flexibility in broadcasting real-time WebRTC video content to expanded audiences across multiple platforms, such as Facebook or Instagram.
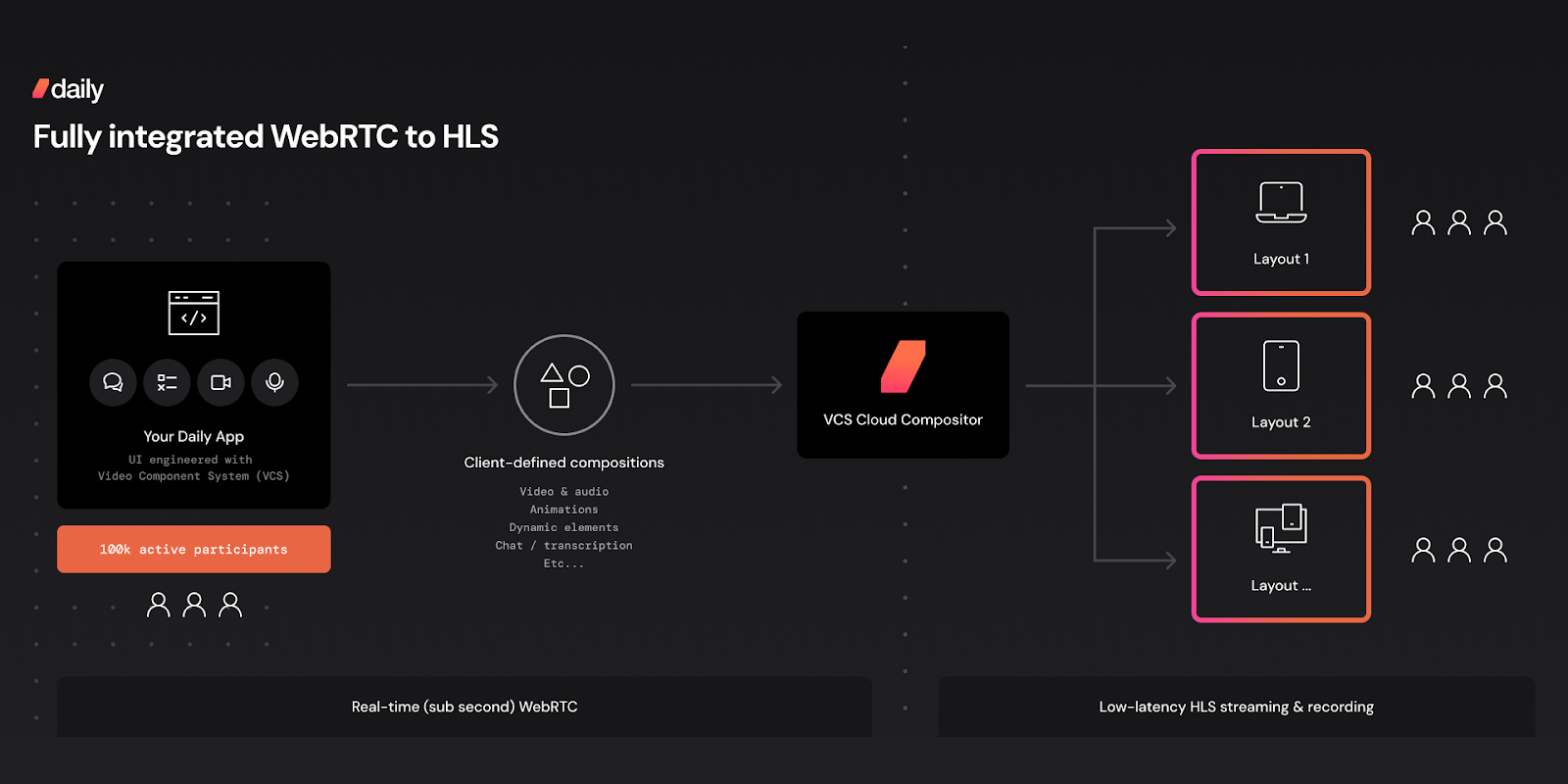
Core to our design of the Daily platform is ensuring developers retain control in designing experiences and distributing content. Working with Daily APIs, developers have flexibility — whether that's supporting 100k active participants in real-time WebRTC experiences; leveraging rapid composition tools that produce beautiful, low-latency streams and recordings (without additional post-event manual editing); or amplifying reach with RTMP and HLS.

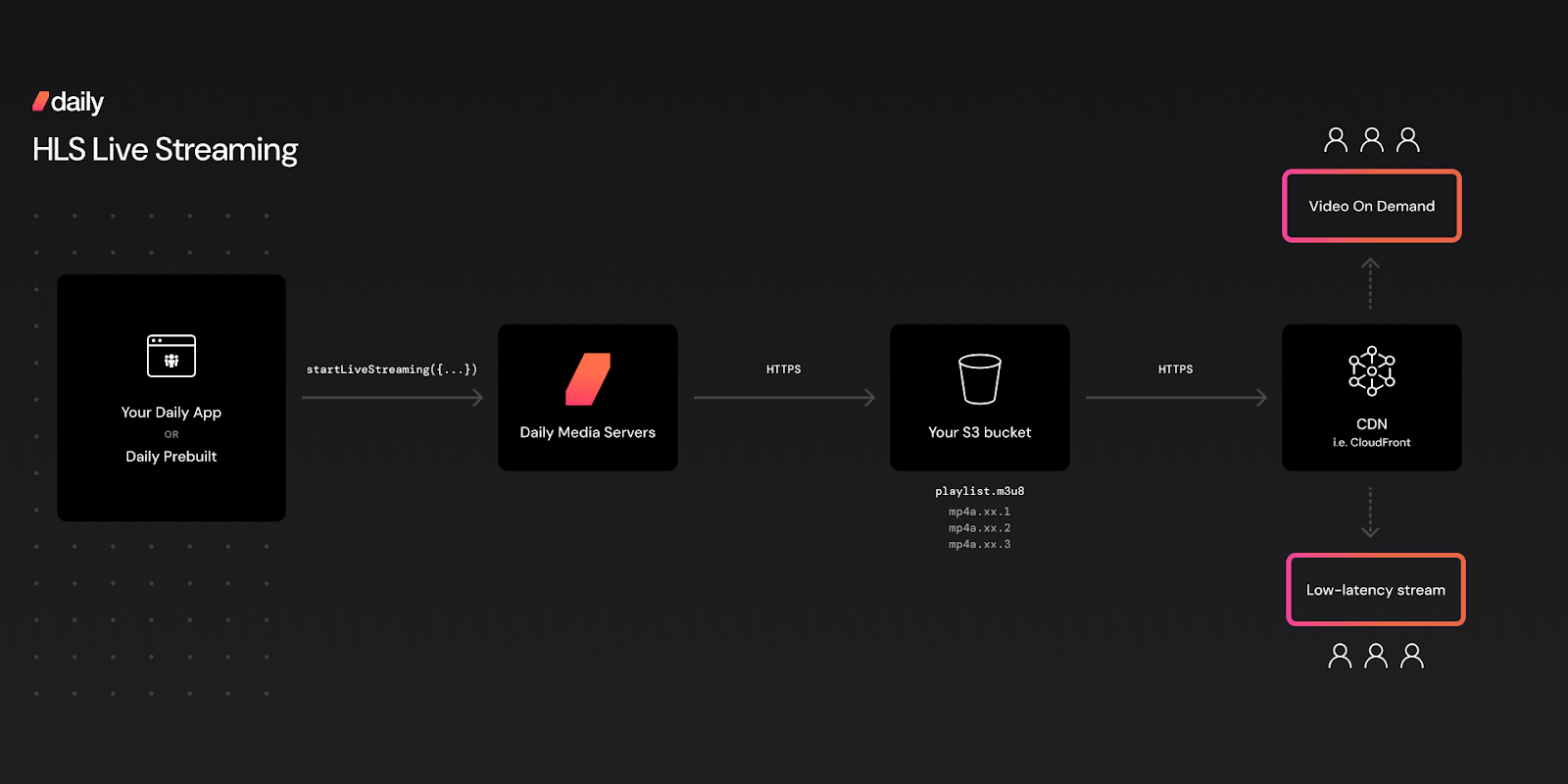
Reflected in the image above, a developer easily can connect these experiences on Daily
- Build a real-time call experience on WebRTC
- Leverage cloud composition with our component system VCS
- Live stream via HLS or RTMP
HLS streaming becomes that much more powerful when paired with Daily’s cloud composition engine VCS. Leveraging this framework enables a programmatic approach to the design of responsive layouts, perfectly suited to the device the viewer is using (portrait for mobile, landscape for desktop etc.)
Layouts built using VCS provide developers the ability to enrich participant video with animations, graphic overlays, dynamically adjusting layouts etc, all while remaining more cost effective and scalable than browser-based renderers.
For more information on VCS and how it can help you build better looking live content, please visit our post by VCS technical lead Pauli Olavi Ojala. As always, we're glad to get your feedback, comments and questions — visit our developer Discord community, or reach out to our support and sales teams anytime.


