
Let’s say that you’re building software that calls for video calling to be part of your UX. That’s fantastic! As you could imagine, we strongly believe in the power of video. And if you’re reading this post, then chances are that you’ve been doing your research.
We’re humbled that you may be considering our video call API for your needs. Should you have any questions, contact us here — we're happy to help!
In the simplest terms, we offer our API with a few “levels” of integration:
- UI-ready calls: Easily embed a prebuilt video call, with a complete UI/UX
- Custom UI calls: Using just CSS, HTML and JS, customize and control the video chat UI/UX
1. UI-ready calls — the kitchen sink approach
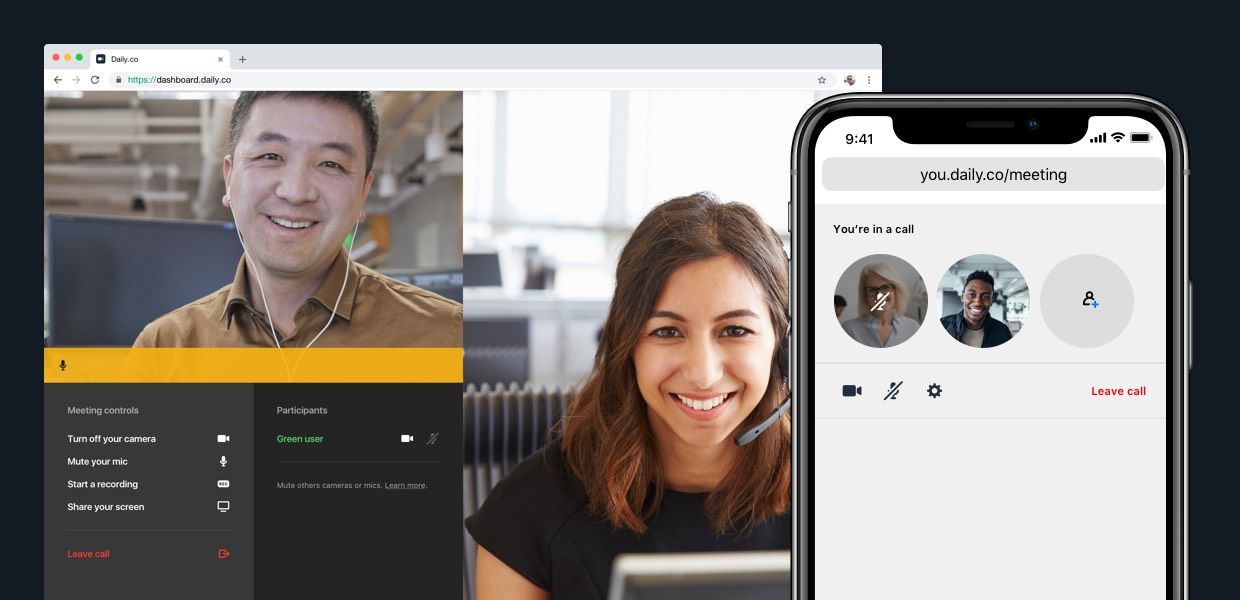
You can think of our prebuilt calls (number 1 above) as the "Kitchen Sink" solution. This is the default for any embedded API video call. All of the user interface and design nuances our users have come to value are included by default.
For example, any call you embed in your site or product instantly includes UI and UX for: camera permissions, muting hardware, responsive layouts, etc. Essentially, you can have calls up and running in just minutes with a fully baked UX.
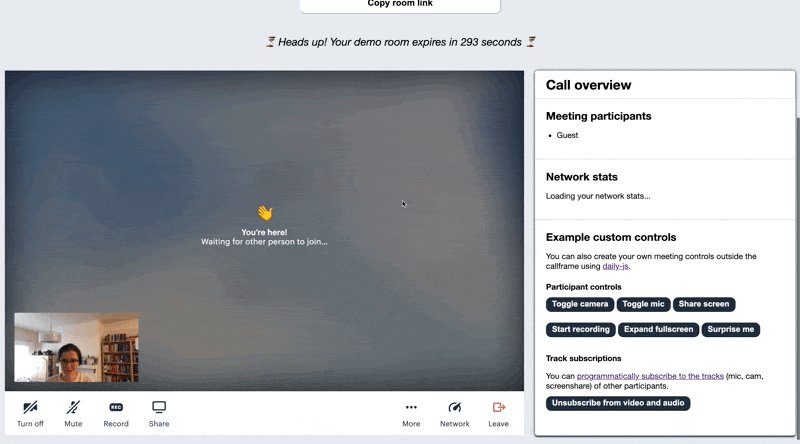
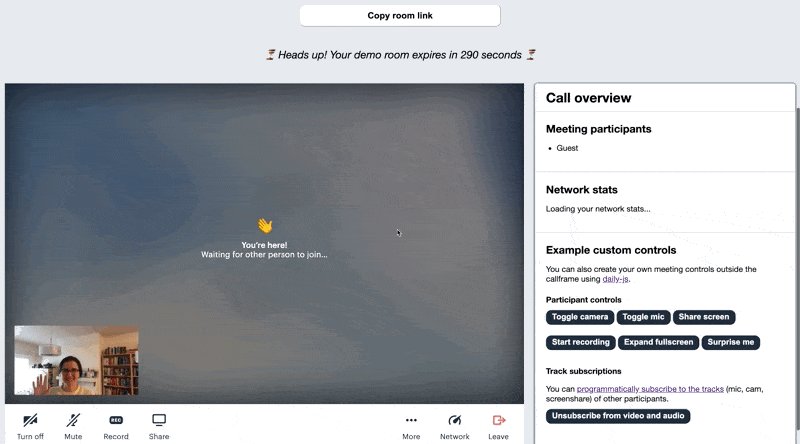
Here's a gif of a demo we built. Open the demo in a new tab.

2. Customizing your video call UI
You can fully customize the UI of any UI-ready call by adding your own custom code. Learn more in our developer docs. If you choose to customize your UI, you will build the video call experience yourself.
On one hand, this certainly is no trivial task. A good interface and experience are key to your products success, and there are a lot of components to any video chat UI! On the other hand, that's what makes designing your own UI appealing to many teams — you control the experience.
However, our API aims to make customization much easier. In contrast to other video calling APIs (which only make UI control available with lower-level programming), you can build your UI with just CSS and HTML.
Keep in mind, our API provides the underlying tech stack for your video calls. Notably:
- All video calls work out of the box
- Our infrastructure is fully encrypted for small calls (4 or fewer participants) and 256-bit encrypted for larger meetings
- We are also HIPAA compliant
It has been a goal of ours to bring video calling solutions to everyone. From our free browser calls to our video API, we'd like for you to get set up quickly. With the Daily.co API, we handle the backend technology, and you get to focus on improving your product.
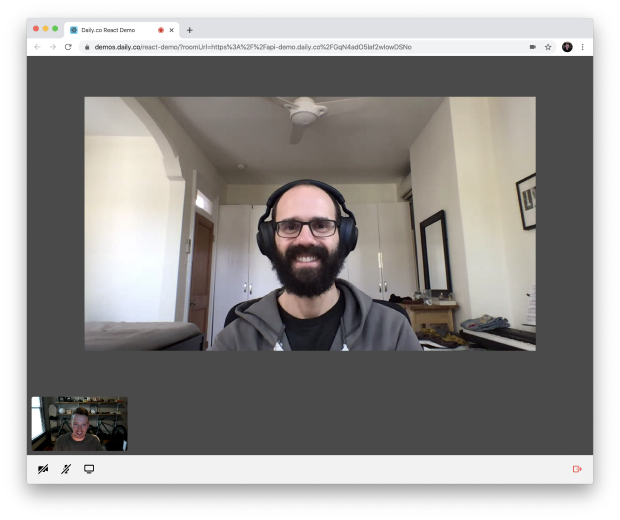
Here is a screenshot of a custom demo we built to showcase what's possible when customizing a call with Daily. We built this demo with React. Open the demo.

This post helps you understand all the elements involved in building a custom video call UI. We provide a checklist of key items, as well as examples. Let's get started!
Reasons to design your own UI
There are many reasons to design your own UI. Here is a list of key questions for you and your team to think about when deciding wether or not to customize your video call UI:
- Do we have the design time and resources?
- Do we have the engineering time and resources?
- Do we need to design for our brand identity?
- Could we ship an MVP with the UI-ready solution?
- Do we need to solve for something the default solution does not?
- Does our product have a unique workflow that requires a new UX?
If you have some flexibility with the above, you might want to consider using our default embeds — especially for a prototype or MVP. But, if you are excited about designing a custom UI…then let's move on to the next section!
What to consider when designing UI
There is a lot of complexity to consider when designing a custom video call UI for your product. A North Star of our ours has always been to remove as much friction and uncertainty from the end users experience.
Below is a running list of scenarios that you may need UI for.
This list is dependent upon the functionality you choose to use. For example, by default recording is disabled in our API. If you turn that on you will need to design custom UI for that user flow.
User flows to design for
- Joining and exiting a call: typically you'll handle this part of the UX within your own UI — outside of the embed
- Hardware permissions: how do users give access to their devices camera, microphone and speaker
- In-call controls: turn off camera, mute microphone, start/stop screen share, leave call, etc.
- Hardware settings: changing your camera or microphone, for example
- UI layout: how are local and remote video feeds laid out? How are meeting controls laid out?
- Responsive layouts: design for different viewport sizes — desktop, tablet and mobile
- Screen sharing: if you are supporting screen sharing, what does that UX look like — both for the person sharing their screen and those viewing the screen. What happens when someone starts a screen share?
- Recording: similar to screen share, what does it look like to start/stop a recording and what is the experience for everyone else in the call
- Alone UX: what does someone see when they are alone in a call
- Mobile interactions: if you're building a native app be sure to think about how users navigate a call on a mobile device, like an iPhone or tablet
- Network considerations: we handle a lot of this, however from a design perspective, be sure to think about the types of networks your users may be on.
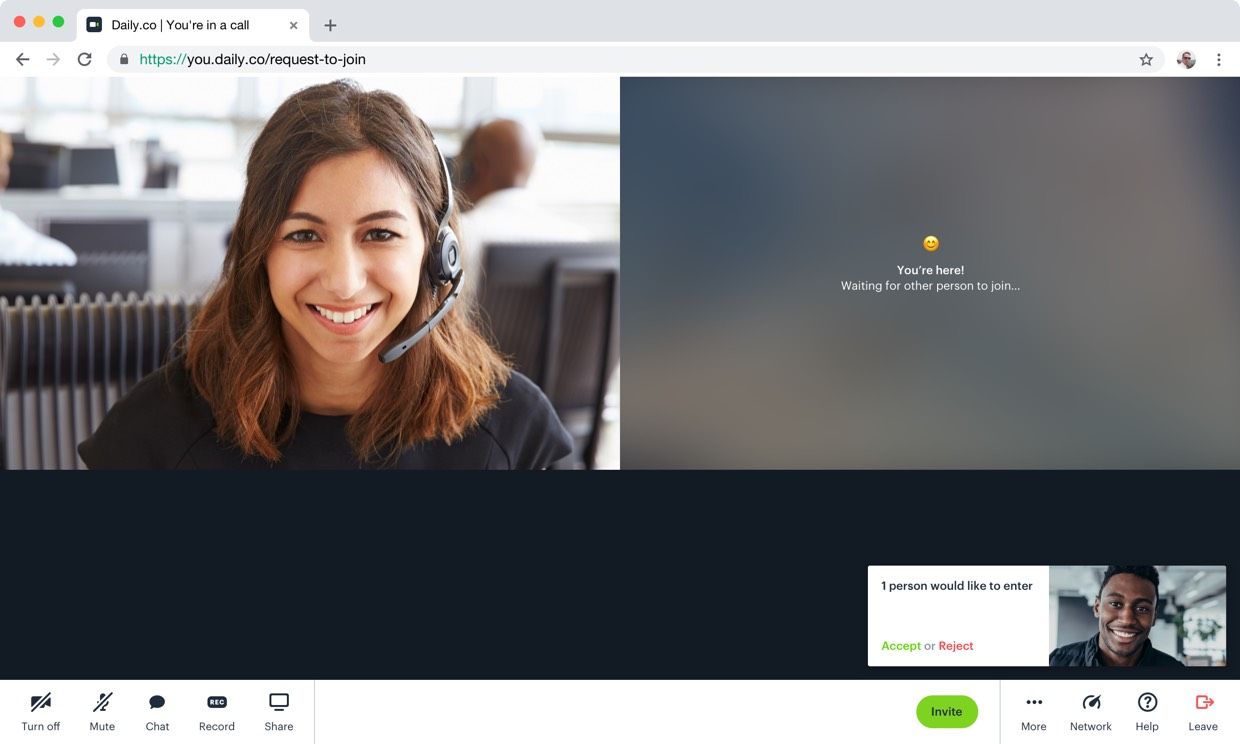
- Knocking UX: if you are allowing rooms to be locked, what does it look like to request to join a call? And what does it look like to allow or reject a request to join?
- Chat UX: by default we disable chat, what is the UX like for sending/receiving text messages during a call?
- Eject UX: if you've set an expiration time, what happens when users are kicked out of your call
- Broadcast/webinar style meetings: are you designing for a webinar-style experience, which we support. If so your UX may be very different for those viewing the webinar.
- Leave/exit UX: what is the UX to leave a call. Again, like joining, you'll typically handle this outside of the embed
When designing a feature, also keep in mind different user perspectives:
- It's important to think about the UX from the perspective of a "local" participant, but you'll also need to consider what others in the call experience. What we call "remote" participants.
- You should also be conscious that your design works across different browsers and devices. It may be very important that the UX adapt to mobile, for example.
- To that note, also be mindful of network speeds and scenarios. For example, you may want to design a different UX for devices on cellular connections — so that they use less data and battery power.
A simple design example
Let's say you are building a financial advisor product that calls for rooms to be locked so that only the advisor can approve attendees. There are two user flows to think through here:
1. The financial advisors: owner

From the perspective of a meeting owner, our advisor, you'll need to consider a few things:
- How are they notified when someone is asking to join?
- How might they approve or reject a request?
- Can they change the meetings privacy setting?
- What if they are not in the call or room? How might they know that someone would like to join their meeting?
2. The client: participant requesting to join

From the perspective of the client, who is requesting to join the meeting, you may need to think about:
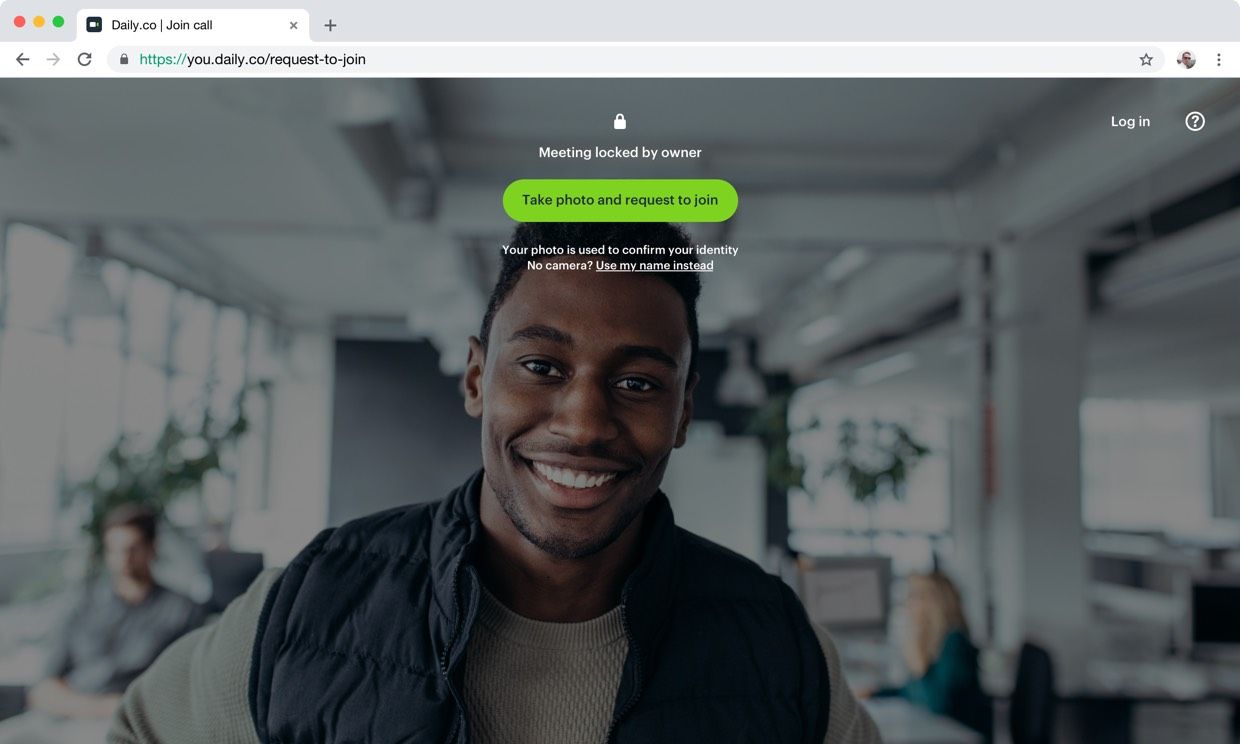
- How do they request to join the call?
- What do they use to identify themselves? In our knocking design we require folks to type their name or upload a photo of themselves.
- What happens after someone requests to join a call?
As you can see, the number of scenarios quickly grows. It's helpful, in our experience, to develop a list of UX flows that you'll need to design for. For instance, we start many of our larger projects by developing lists of flows that we need to document.
By developing flows — for each users perspective — the speed in which we can implement our designs becomes much quicker! And remember to think through all of the user flows, device types, screen sizes, etc., when customizing your UI.
Designing a custom UI for your product can be a lot of fun! We're excited to make that process more accessible. You can customize your calls with a combination of HTML, CSS and JS. If you're uncomfortable designing video calling UI, then we've got you covered, too! You can get up and running with our UI-ready calls in just minutes. Our mission, with the Daily.co API, is to provide an API with more options and features. We are very excited to see what you create with our API, and are here to help! Talk with us anytime.
