What kind of video chat API is the right fit for your company and product?
For video calls to work inside your product, across your customer base, several moving parts are in play:
- Browser complexity (differences between browsers)
- Browser versioning
- Bandwidth management
- UI design
- HIPAA compliance
- Managing servers and global infrastructure
- Planning for traffic growth and usage spikes
A traditional, low-level API (where your team builds more of the tech stack) means your team takes on the above factors, for the life of your product.
Newer, full-featured APIs provide more flexibility. Some take care of the entire stack, while also letting you customize without building everything. Our Daily.co API offers this flexibility.
For more about what’s low-level versus newer APIs, check out our previous post: "Understanding video chat APIs."
This blog post focuses on the issues around browsers, bandwidth management, UI and compliance. There are a lot of details with APIs and video chat, so we’ll discuss the server, infrastructure and load balancing in a follow-up piece!
1. Browser complexity: each web browser and mobile platform is different

One of the most fundamental questions is whether a company takes on cross-platform issues.
Each web browser, plus iOS and Android, implement video call tech differently. If your app needs to support different platforms, making video calls work everywhere is a make or break issue.
A low-level API puts the cross-platform work on you, while a full-featured API takes care of all the browser and platform differences automatically.
Video call APIs are built on top of a standard called WebRTC, which is the technology that lets users join calls in any browser (on desktop and mobile) or in your app. WebRTC is regarded as the live media technology for the future, as Google, Apple, and Microsoft all support the standard.
While WebRTC makes calling easy for users, it’s a complex build at the lower level.
The standards for live media streaming are new. Platforms all implement WebRTC differently. (Maybe you remember or have seen images of early websites. It took years of community and developer work to get the web to where it is today — lots and lots of work around standardizing HTML!)
To work successfully with WebRTC directly, or to build on a low-level API, a developer must be versed in how it’s implemented across browsers. But a full-featured API can handle all of these browser and platform differences for you.
For example, each browser has different ways of selecting video and audio compression types, different “best practices” for optimizing performance, and different ways of handling how audio and video are sent in multi-person video calls.
In cross-browser calls, these differences are magnified! If you’re using a low-level API and you only test on Chrome, you won’t catch issues users on Safari might have. And if you support mobile devices, you’ll need to test on multiple Android builds and iOS versions, too.
An example of cross-browser issues: you have to handle stopping and starting video streams differently in Chrome vs. Safari. If you don’t your users will sometimes see “frozen” video.
In video calling APIs, it is not assumed that low-level APIs takes care of these cross-platform issues. A low-level API gives you a lot of control over how you handle the audio, video and user interface of a video call. But this means that you also have to do all of the QA across platforms.
This can be appealing to an organization with large development teams.
On the other hand, browser issues might make a higher level API more appealing if you want to stay focused strategically on your core product development.
2. Handling browser and platform updates
Today, web browsers and mobile devices automatically update themselves. This is great; users get new functionality all the time.
It also means that app developers sometimes get hit with changes to how things like video calls work.
A dramatic example is when Chrome changed what it calls ‘autoplay’ in Chrome and Android. Basically, a lot of websites and apps broke. Video calls stopped working because Chrome started requiring that web pages and apps play video and audio differently.
This was announced on Google’s developer mailing lists, and developers had a few weeks to update web pages and apps. This wasn’t an easy update, however, because of the complexity of the changes that Google made.
But if your developer team did not have the time to follow the community discussion (or the resources to update your app on short notice), you would have woken up to broken video calls in your product when Chrome 66 was released to the world. (And then again when Google shipped additional changes with Chrome 71.)
- Users of low-level video calling APIs had to fix their apps to work with Google’s changes.
- Users of full-featured APIs didn’t have to make any changes. A full-featured API manages the audio and video elements of your video call so that you never have to think about underlying browser and platform changes.
For non-technical users, this is a good example of the trade-off between “low-level” and “high-level” access and control.
When you need “low-level” control, it’s great to have it. For example, if you’re building a machine learning application that uses live video, you probably need access to the video data down to the level of individual pixels. But that low-level access comes with a lot of extra work. You have to write more code when you are first developing your product. And then you have to continue to QA and update your code.
3. Bandwidth management
When you build video calls, it's crucial they work on real world networks. Video calls, which stream live, require a good connection.
Your team probably has an excellent network in your office. Because WebRTC is a great technology, a developer can get a first browser call up and running using WebRTC directly, or using a low-level API, fairly quickly. A test call can work great – especially on a good network.
Real world networks are a different story!

Video call developers address real-world network issues with bandwidth management. They draw from data to establish quality benchmarks. Then, depending (again) on the browser, they adjust the live video stream during each video call. A developer with domain expertise builds this to occur rapidly and smoothly, without disrupting server, device and browser connections.
This matters because poor bandwidth management means a bad experience, for your users.
This bandwidth management code typically is not available in a low-level API. More traditional video calling APIs assume your organization is doing that level of code work. Our API, designed to be more flexible, has bandwidth management already built into your calls.
4. UI and layout design
Traditional video calling APIs require customers to create the video call user interface. At best, older APIs offer a “UI kit” (though not one necessarily put through user experience testing and feedback cycles).
Full-featured APIs give you a drop-in video widget, where the UI is already taken care of. Additionally, the most flexible full-featured APIs let you customize the UI using standard, designer-friendly CSS and javascript.
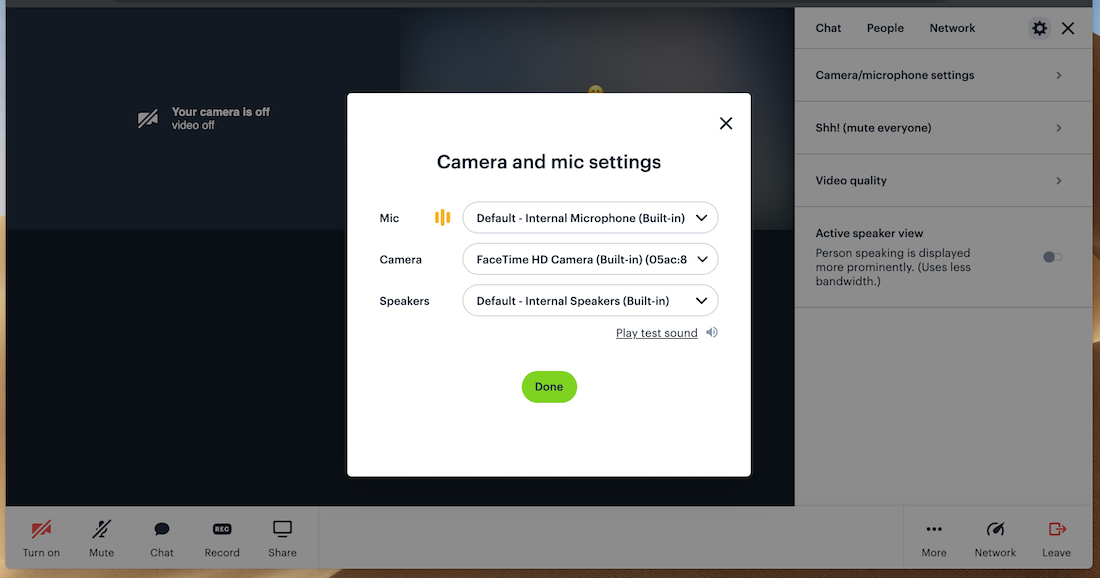
Here’s an example: typically, a video chat UI has a setting where a user can select a microphone, like a headset or AirPods. This is an essential feature.

- A flexible, full-featured API has created this UI component. It’s been tested across browsers and devices. You can use a front-end library to customize how to display this component. Or you can use the API's functions and events to build your own version of this component.
- With a lower-level API, you have to design and build the microphone selector interface from scratch. (Depending on the API, you might have to build the lower-level functionality to list and manage the hardware input devices, too.) Your team has to QA this component across all the browsers and devices that your users might have.
Keep in mind browser updates. A higher level API, as part of taking care of the UI code, updates the UI components, too. The visual display of microphone input (“is my mic working”) is one of the things that Chrome’s autoplay changes — mentioned earlier — broke for all video calling applications.
5. HIPAA compliance
HIPAA compliance presents extensive requirements. Developers and organization working with PHI (Protect Health Information) must adhere to strict guidelines. Compliance is enforced by the Office for Civil Rights (OCR), part of the Department of Health and Human Services (HHS).
The appeal of a low-level API to an organization with developer resources is the ability to control all aspects of the code. The flip side, with HIPAA, is that compliance is on your organization. There are several well-known low-level APIs that will not sign a HIPAA Business Associate Agreement (BAA). Other APIs will, but only for customers at the highest upgrade levels.
We’ve written a detailed blog post on how our Daily.co API is HIPAA compliant, and why full HIPAA compliance with Business Associate Agreements in place is important to any organization using video calls for health care in the United States.
Takeaways:
An API should help your team hit its goals. It’s key to be clear of the pros and cons of each API you review, at each step of the build process: back end builds; design work; front-end dev; QA across browsers and devices; ongoing maintenance; new builds.
You can review the documentation of our Daily.co video chat API here. We felt there was a gap in the market for an API that was both easy to use and flexible, offering resources like:
- A simple, iframe-based, approach. We offer a video chat widget you can drop into any app with just a couple of front-end code.
- Our front-end library makes it easy to handle in-call events within your app. You can mute and unmute users, control who joins a call, and manage bandwidth for “thumbnail videos” and screen sharing. And you can completely customize the call UI and layout just with CSS and javascript, if you want to.
- Our REST API lets you create and configure video call rooms programmatically. (Or you can create rooms by hand in your Daily.co dashboard.)
Check back for our follow up post where we walk through how APIs give you different choices with server and load balancing infrastructure.
And please let us know how we can help, as you’re reviewing video chat APIs. Email help@daily.co or chat with us on our website. We enjoy talking with developers and product teams!