
At Daily, we provide reliable APIs for developers building real-time multimedia experiences. As a devtools company, we are obsessed with providing the best end-to-end developer experience possible.
Daily has always known docs are a crucial part of the developer experience, and, in service of continually improving our documentation, we reached a point in our docs maintenance where we knew it was time for us to bring it in-house. Having an internal component library meant we could integrate docs more deeply with the rest of the Daily ecosystem. We’re at the very beginning of this journey, so read on for what’s in store.
Docs are the product, and the product is docs
If your product requires users to interact with documentation, then those docs are a crucial part of both the product itself and your customer journey. This realization led us to think deeply about our docs from a product perspective. As a result, we came up with the following areas of importance (and potential improvement):
- Performance: Docs users should be able to read the information they need in a timely manner, on whichever device(s) they are using
- Branding: Everything should feel like part of Daily
- Flexibility: As we evolve, so should our docs
- Integration: Daily is (among other things) a product for the web, so we need to showcase this whenever possible
Given all of these considerations, let’s dive into the decisions we made for our new platform.
The platform is next
If you’ve been using Daily for a while, you may remember that we launched a completely brand new Prebuilt experience earlier this year. What you may not know is that this was the second front-end application to use our new platform (the first being the Dashboard). This platform is built around a modern JAMStack approach using the following:
- Next.js
- React + Typescript
- Shared components
- Vercel
So when the time came to dig into the architecture for Docs, it made sense to build on this strong foundation. Let’s consider each of the aforementioned pieces and why they were the right choice for our documentation.
The Daily Docs stack
Next.js: We already had strong patterns and best practices in place involving Next at Daily which made it a no-brainer. Additionally the ability to statically pre-render all of the pages is a perfect fit for a mostly static site, which has an outsized effect on performance. And building on that, the ability to do Incremental Static Regeneration (ISR) meant we could regenerate pages without having to redeploy the site. This means pages or components which rely on external data sources (ex.blog posts), are even easier to create.
React + Typescript: This is sort of a forgone conclusion given the above choice, but again we had lots of in-house expertise. Typescript (TS) will also help in dealing with external data sources and ensuring type safety for things like our Open API Spec (more on that in a bit). TS is also known for eliminating an entire class of type-related bugs.
Shared components: Given our focus on branding and integration, this was one of the main drivers in making our choice. The team had already done a ton of work bringing a consistent design language to both Prebuilt and Dashboard so it made sense to build on this incredible foundation.
MDX: A big problem we wanted to improve was authoring experience and reusability of existing assets. Creating our pages in mdx allows us the flexibility of React, with the guardrails of markdown.
Vercel: Again, we have already had a lot of success using this and it works so well with Next.js and the features that were a must for us: static rendering, and ISR. Having global infrastructure and really well integrated devtools made this an even easier choice. Also, since every change is now a Github PR, we benefit from that whole workflow including Vercel preview links.
Outside of the above, we also wanted to have a well defined API spec for our REST API (in this case using OpenAPI Spec). This allows us to maintain a single source of truth which can drive UI, server code samples, and, eventually, reference clients.
The future is integrated
As you’ll recall one of our areas of focus is integration. Daily is the easiest way to add real-time communication to any app (especially web apps), so wouldn’t it be great if our docs could showcase this?
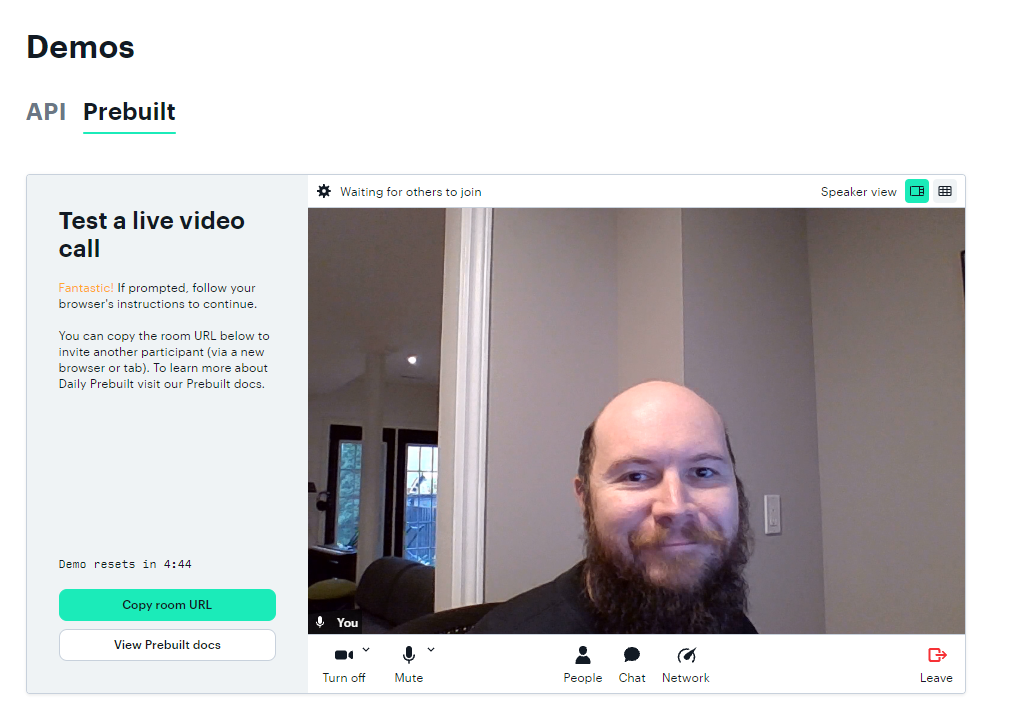
Well, as you can see today at https://docs.daily.co/, you can have a full Daily Prebuilt call right in the page. (See our blog post for how we did that.)

Because of our shared component infrastructure, this unlocks the ability to do this anywhere we see fit. Imagine the not-too-distant future where you can test a daily-js instance method right alongside the docs describing it. Or see what a room configuration property looks like as soon as you discover it. Anything is possible, and we’re just getting started!
Beyond the web
Daily is not just building for the web. We have entire teams dedicated to the future of real-time audio and video on native platforms as well. And with that multi-platform future comes a whole new set of documentation requirements. We needed a platform that would support a future which includes many SDKs, REST APIs, and in-depth guides. Next.js is a great foundation for this, since the marginal cost of adding routes (and pages) is effectively zero.
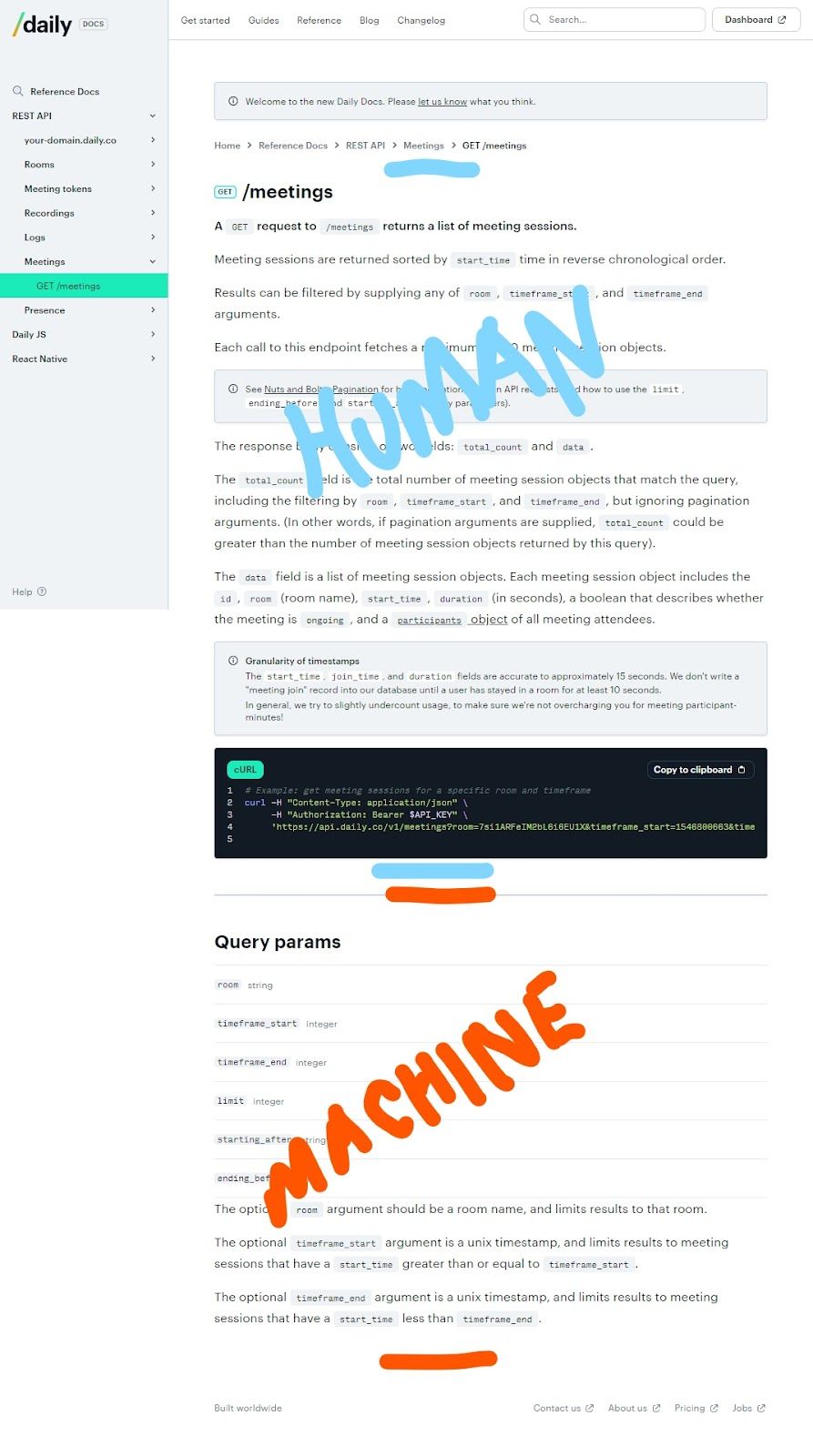
We also recognize that our surface area for docs creation and maintenance will only get larger over time. Crucially, this maintenance means staying in sync with the underlying code. We’re at the point where some level of automation is a must, but we don’t want to lose the feeling that our documentation was written by a human being (because it is 😊). This is why we want to make our “machine accelerated” approach a north star.
Whenever it makes sense to machine generate parts of the docs we will take that opportunity. For example, today all of our REST API properties are created from a single set of OpenAPI Spec (OAS) definitions. However, we will still prioritize “human-in-the-loop”-style documentation wherever possible.
To tie this back to our “multi-SDK future”, we’re going to have many similar looking APIs with slight variations on each platform, which will be challenging to maintain. Adding some level of automation will allow us to have confidence in the “static” parts: function signatures, return types, error states, etc. However, we can still curate examples around those parts focused on use cases or any of the nuances that are best explained by a real person.

Everybody wins
This wouldn’t be a “let’s talk about our shiny new thing” post if we didn’t at least share a few wins. 😎
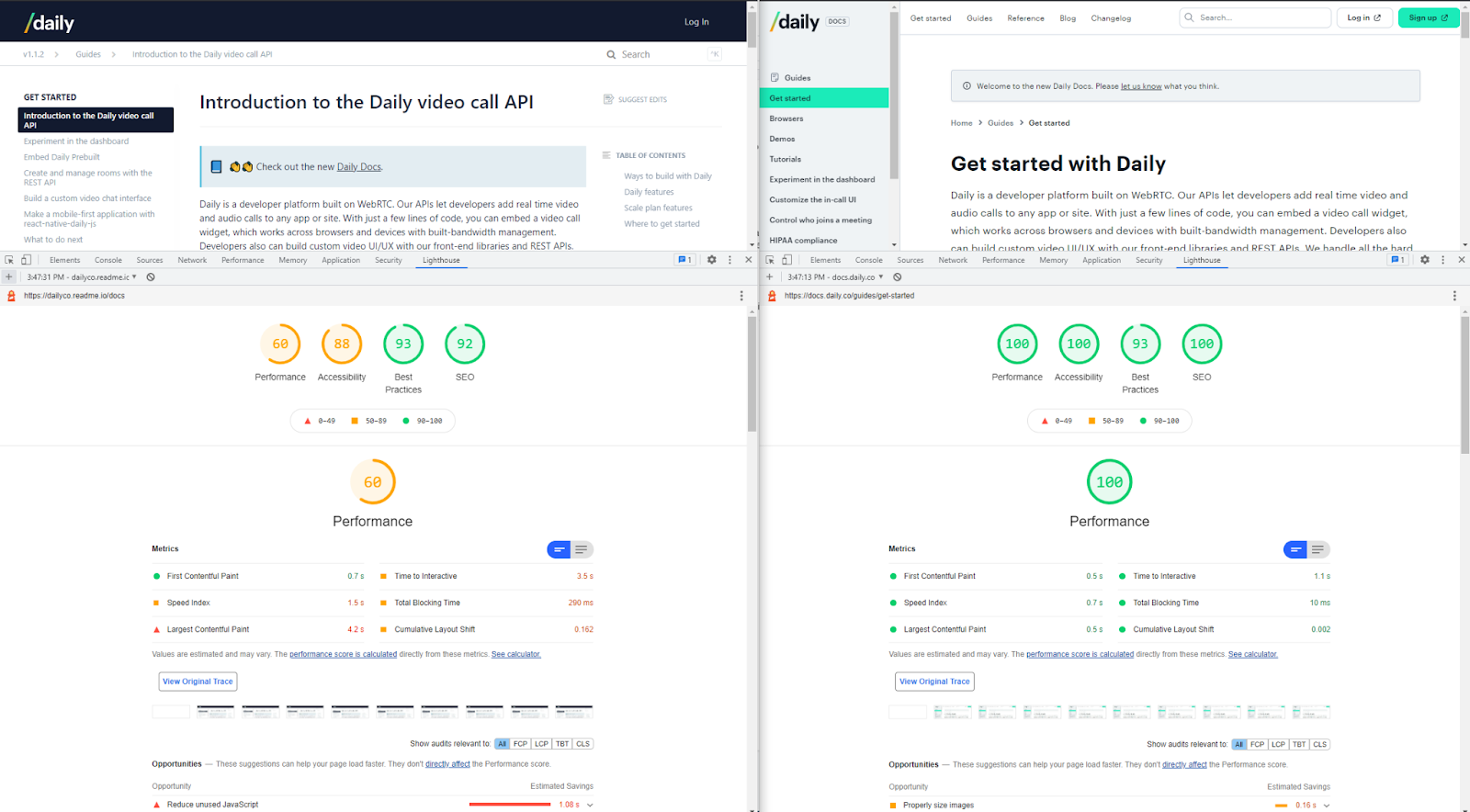
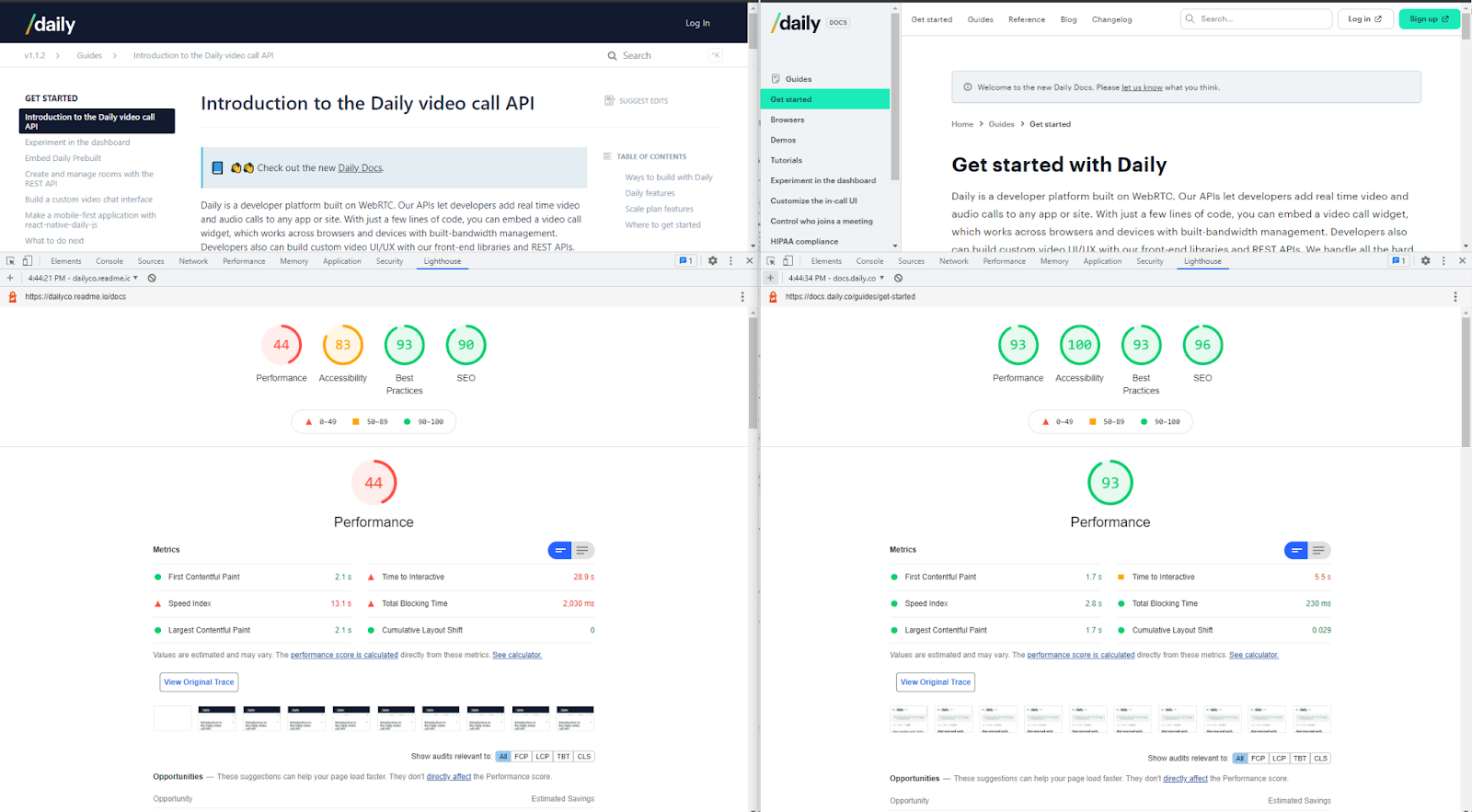
As we said before, performance was a key consideration in our new platform, both from a UX and SEO perspective. So let’s look at a few before and afters, as measured by Lighthouse in Google Chrome.
Get started
Desktop:

Mobile:

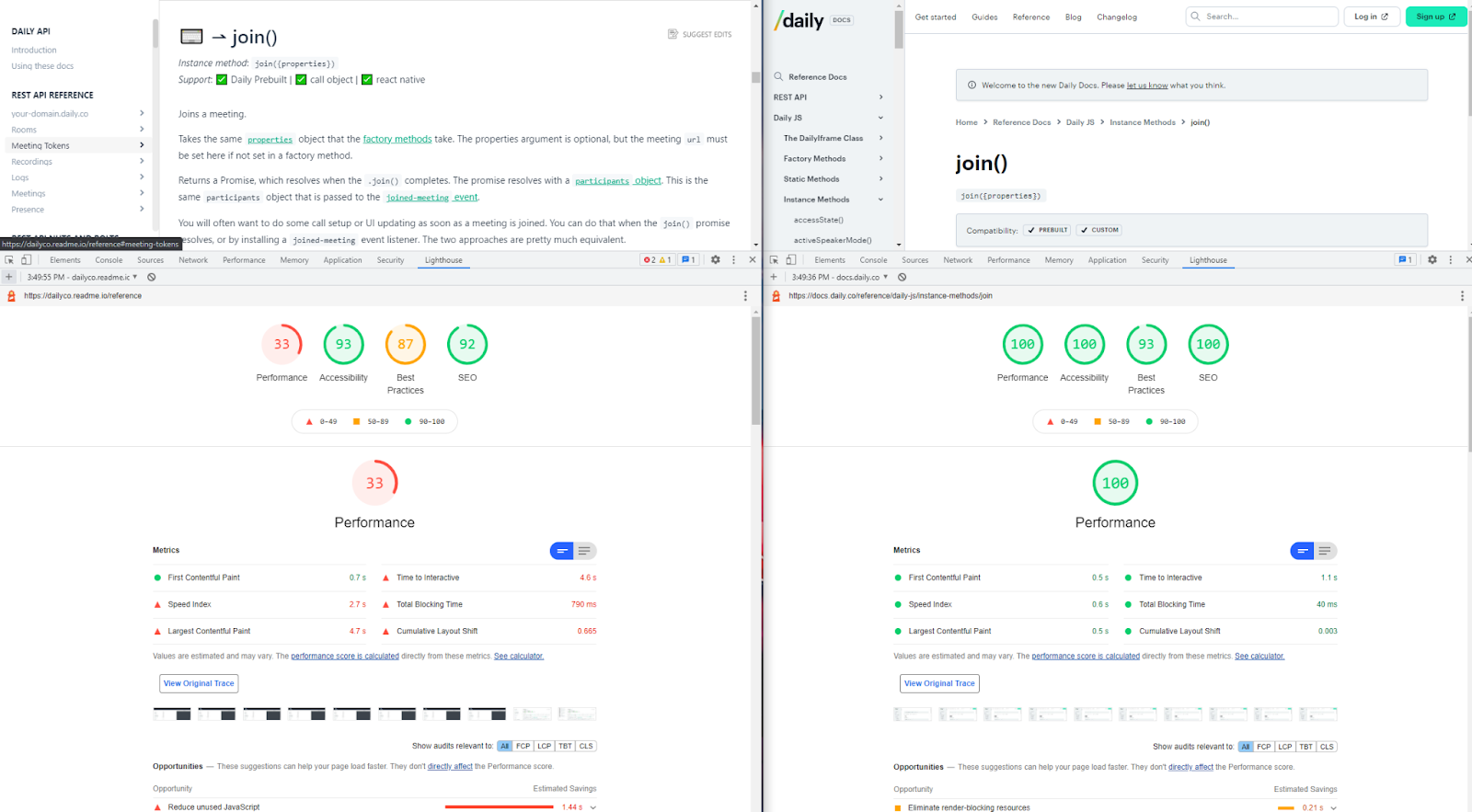
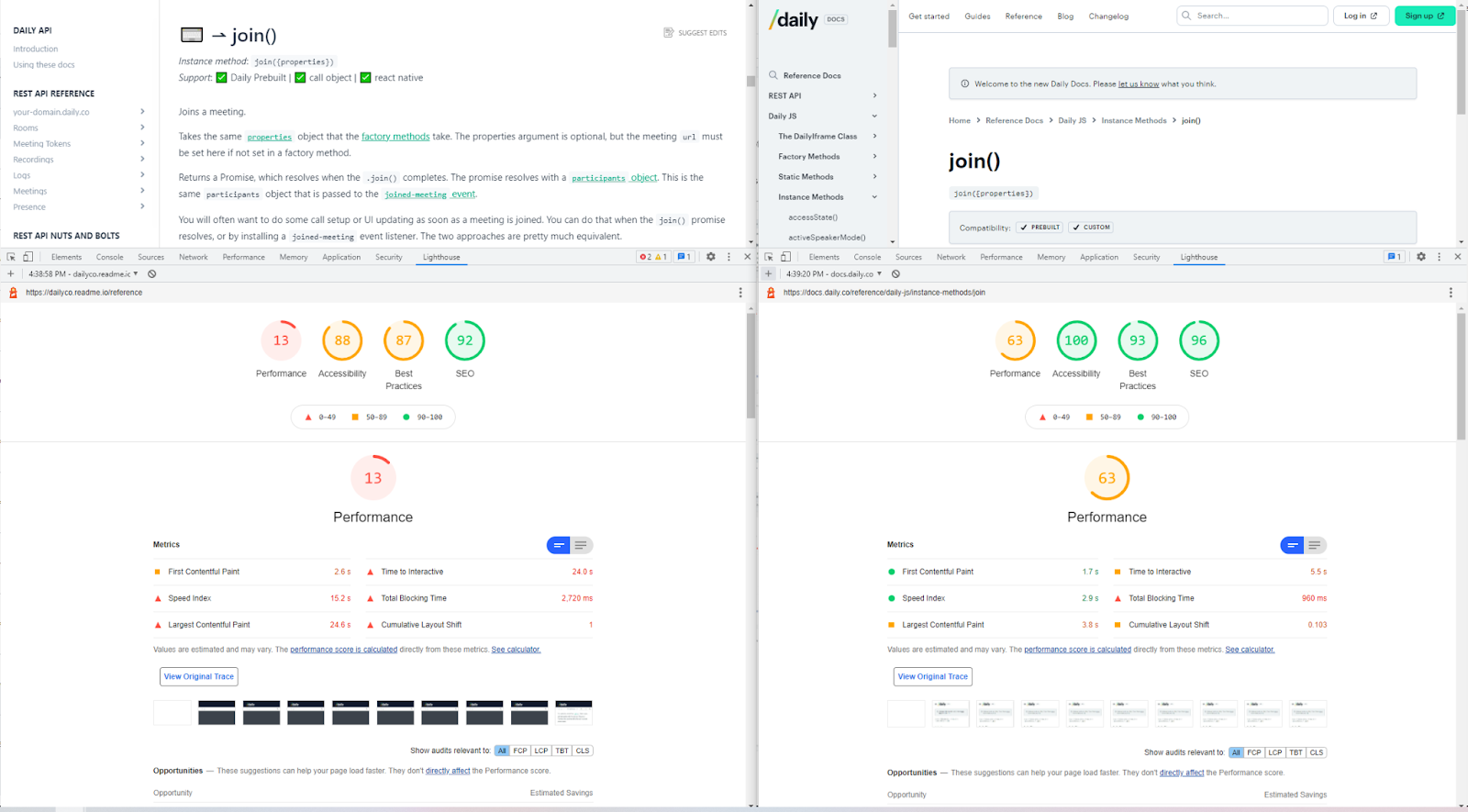
daily-js join()
Desktop:

daily-js join() pageMobile:

daily-js join() pageAs you can see, there is a universal improvement on both desktop and mobile. Desktop performance here being excellent across the board, and mobile being quite good with room for improvement on heavier pages.
This market improvement is due to a few factors:
- Pre-rendering static pages served via CDN
- Much less client-side rendering happening outside of a few key interactive widgets
- Drastically reduced page (and bundle) size since every page now has its own (pre)rendered URL, instead of #hash-based navigation in the client
We’re quite happy with the results here with the Daily Docs Platform™ and we look forward to continuously improving the experience for everyone.

