
This is part one of our social gaming series, in which we walk through key features of our Daily-powered social game: Code of Daily: Modern Wordfare.
Introduction
At Daily, we strive to produce APIs that make incorporating WebRTC video and audio calls a breeze for a wide range of creative use cases. We love seeing developers' unique implementations and ideas brought to life with our Client SDKs.
To demonstrate Daily's flexibility, we've created demos and tutorials on using Daily across different frameworks and application types. From our fitness series to spatialization, we want to get your creative juices flowing and help you get the most out of Daily.
That's why today we're kicking off a brand new series in an area we haven't covered much before: social gaming.
In an increasingly remote world, online social gaming can be a valuable tool to connect with friends or coworkers. After all: who doesn't want to have a bit of fun?
That's where Code of Daily: Modern Wordfare comes in.
What is Code of Daily: Modern Wordfare?
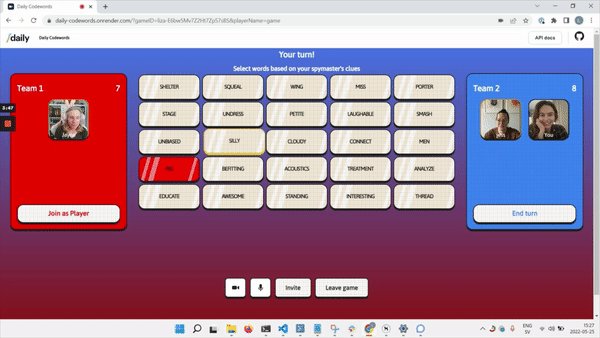
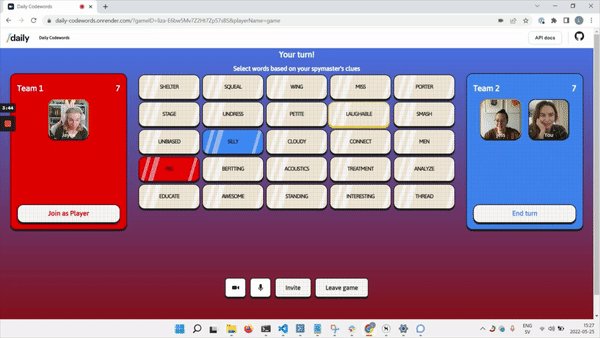
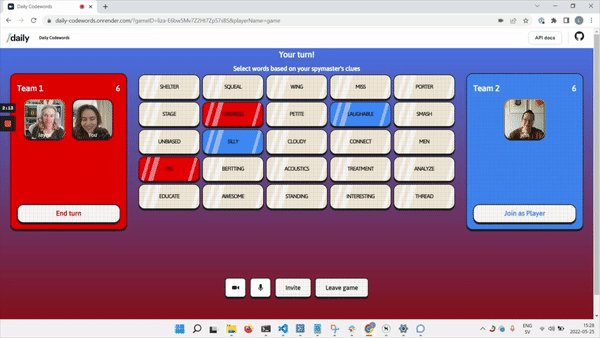
Code Of Daily: Modern Wordfare is inspired by a popular card game called Codenames™. In the game, two teams compete against each other to sleuth out their team's "agents": words on the board that belong to their teams.

Each team has a "spymaster" who gives their teams one-word clues linking one or more of their team's words together. It's then up to the team's players to guess the right words to reveal their agents — and avoid revealing the assassin!
For more information on the rule-set, check out the deployed version of CoD: Modern Wordfare.
A taste of what's to come
In this series, we'll go through how we implemented our social game with Daily. In this first post, we'll go through the tech stack and overall architecture. Future posts will cover topics such as:
- Creating a Daily call for players to use
- How we utilized WebSockets for game events (and alternative approaches provided by Daily’s API)
- How we create and handle Daily meeting tokens
- Video integration and track management in our game space
- Server-side game state storage and how Daily call participant state ties into it
- And maybe more ;)
Running the game locally
First, you will need a free Daily account. After creating your account, go to your developer dashboard and copy your API key.
To clone and run Code of Daily: Modern Wordfare, run the following commands in your terminal:
git clone git@github.com:daily-demos/modern-wordfare.git
cd modern-wordfare
git checkout tags/v1.1
Copy .env.sample in the repo root to a file called .env and fill in the DAILY_API_KEY variable. Do not commit this file!
With that, you're ready to run the application:
npm i
npm run build
npm run start
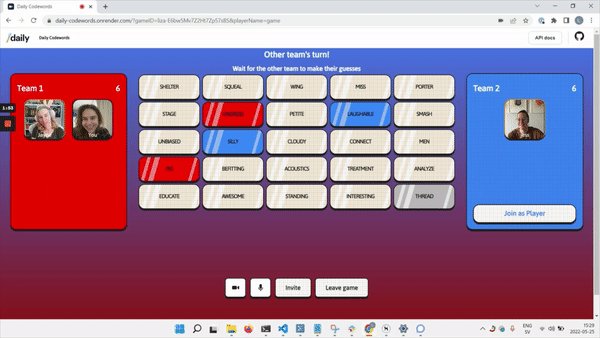
Then, go to localhost:3001 in your browser. You should be met with an index page which allows you to create your game:
The tech stack
daily-jsto handle all of the WebRTC call functionality.- Daily's REST API for room creation and meeting token retrieval.
- TypeScript bundled with webpack.
- Express to serve static assets and handle game creation and join
POSTrequests. - Socket.IO for WebSocket protocol implementation.
The application structure
Code of Daily (CoD) consists of a client and a server. The browser's entry point is index.ts, which is where we detect whether we should send the user through the game creation or join flow:
window.addEventListener("DOMContentLoaded", () => {
// See if we have any query parameters indicating the user
// is joining an existing game
const usp = new URLSearchParams(window.location.search);
const params = Object.fromEntries(usp.entries());
// If a game ID was specified in the URL parameters,
// start the game join process. Otherwise, start
// game creation process.
if (params.gameID) {
initJoinProcess(params);
return;
}
initCreateProcess();
});
We will cover both flows in detail in our next post. For now, suffice to say this is where our journey begins.
Once the user actually joins a game, we instantiate a Game, which has the player join a Daily Call and populate the game Board. From there, it's off to the races.
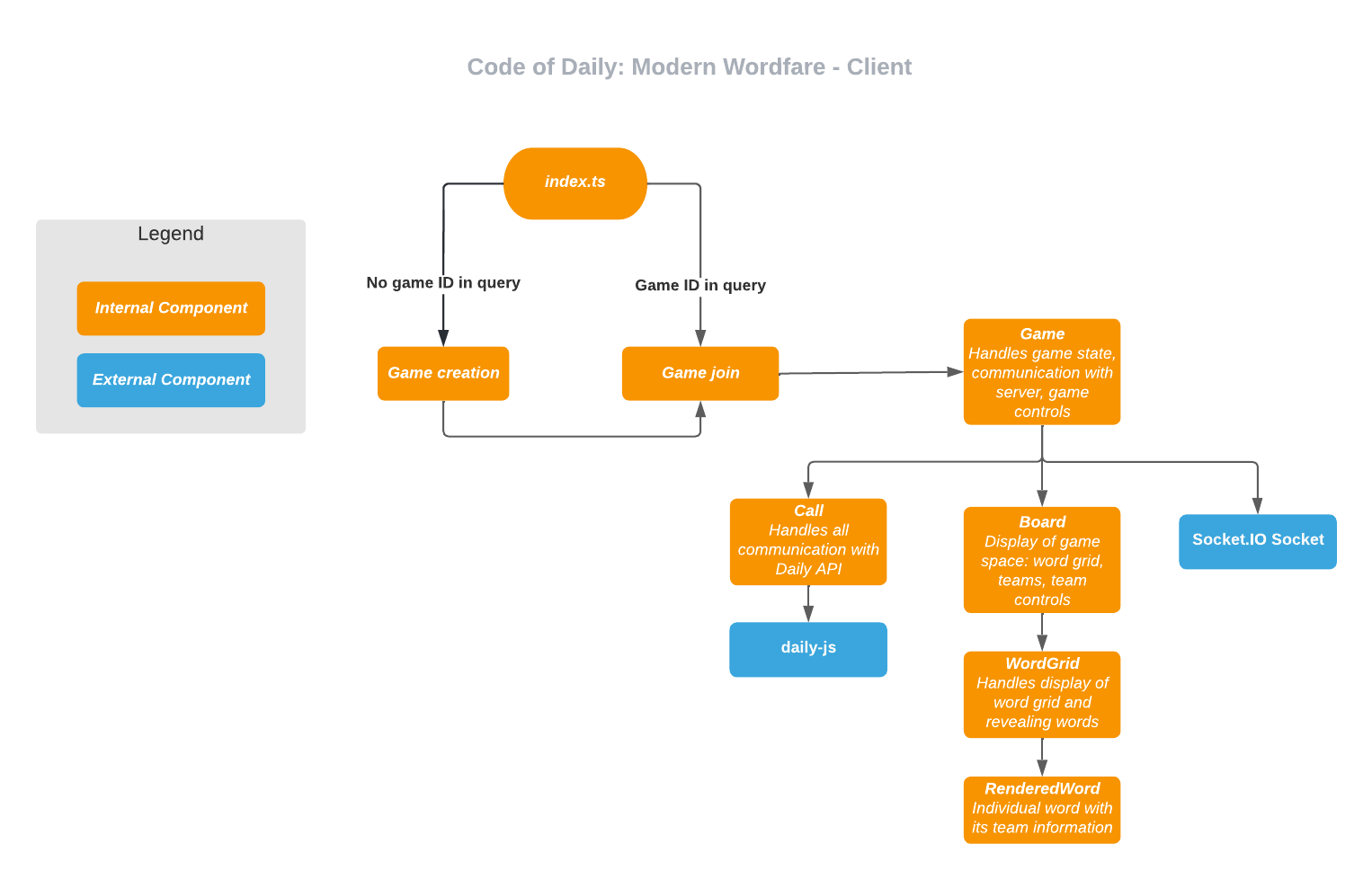
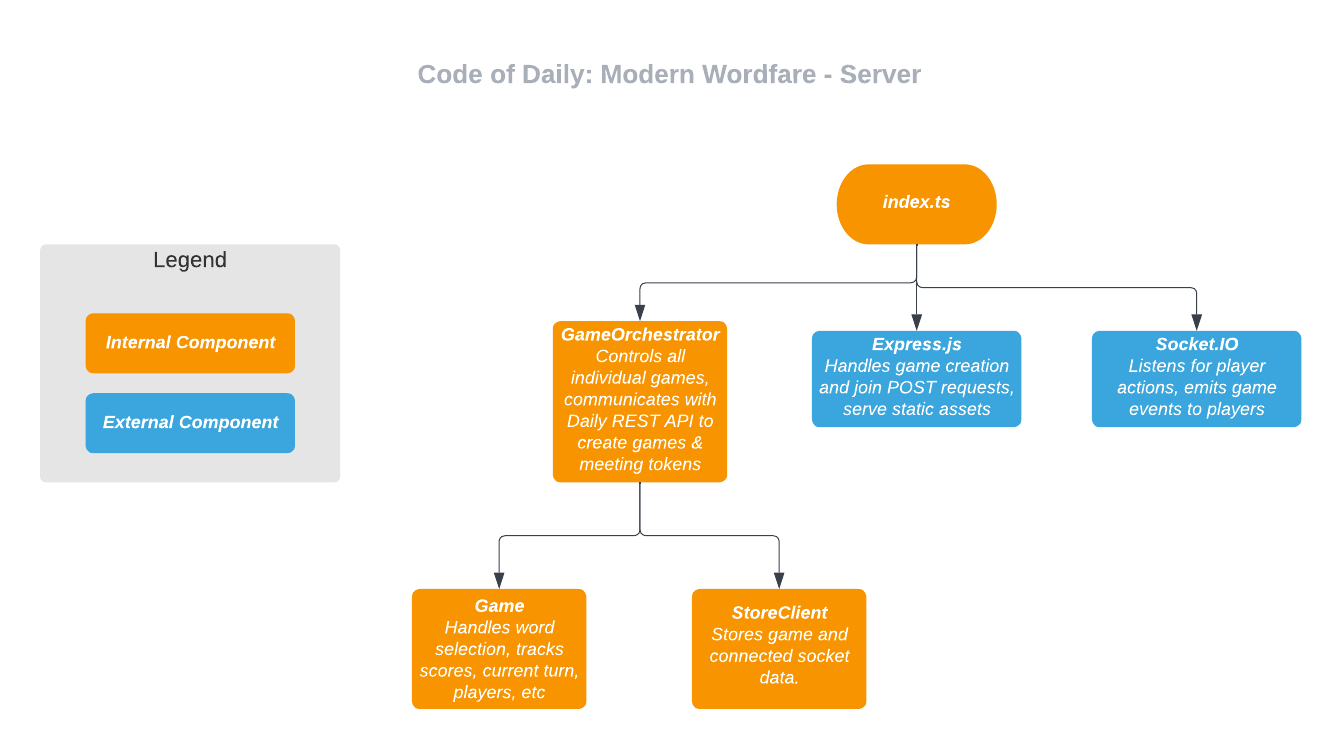
Let's have a quick look at the client and server application structure:
The game client

The game server

Scope
As with any game development project, it's far too easy to get excited and end up trying to build an open-world MMO with a full-fledged in-game economy and novel crafting system (oops). So we thought it was important to keep scope in check and focus on the basics:
- Stick to the basic Codenames™-inspired rule-set, without making up new game rules or mechanics.
- Start with basic in-memory storage. There's no need for an external cache or more persistent database for the first iteration of our game. However, we've made sure to create a storage interface we can use to extend into other storage methods down the line if needed.
- Don't go into implementing fancy admin functionality just yet, but go ahead and retrieve a Daily meeting token to enable us to extend the game with admin features down the line.
- Remembering that this is intended to be a fun social gaming demo and not a fancy competitive esports title, don't worry too much about closing every single potential exploit. Implement certain validation steps on the server where relevant, but keep priorities in check.
Building on what we have
There are plenty of expansion opportunities for this first iteration of CoD: Modern Wordfare. For example, features and improvements we look forward to implementing in the future include:
- Improved error handling and surfacing on the client
- Cursor sharing
- Admin/game host functionality utilizing our already retrieved Daily meeting tokens, such as: renaming teams, muting players, and generating games with custom word sets
- An option to distribute all players randomly across teams for the host, or to join a random team for an individual player
Interested in implementing some of these things yourself? Feel free to contribute by filing a pull request in the game repository! And of course, please contact us or file an issue in the repo if you have any problems or would like to report a bug.
Let's get ready to rumble
We hope this first post gave you a good overview of what we're building and what we have in store.
In our next post, we'll walk through our game and Daily call creation, including client-side lobby flows as well as server-side communication with the Daily REST API.
See you then!

