
In this post we show you how to easily embed a video call on a Wordpress.org site. As we've highlighted in previous posts, you can embed calls on your own sites, Webflow sites, and many others.
If you are using Wordpress.com, please stay tuned for a future post. Or ping us, we'd love to hear about your use case.
How to embed a call on Wordpress.org
Embedding a call on a Wordpress.org site is really quite simple. Just follow the steps below. Before getting started you'll need a Daily.co account. It's free to get started with our API, and embed calls. Learn more about our API.
1. Add a Custom HTML block to your page
Okay, first thing first. Log in to your Wordpress dashboard. Our site is hosted with DreamHost, yet this will work with any Wordpress host.
Once you've logged in, you'll want to add a Custom HTML block to the page of your site where you wish to create a video call embed. Unfamiliar with this block? Read this support article on Wordpress.org.

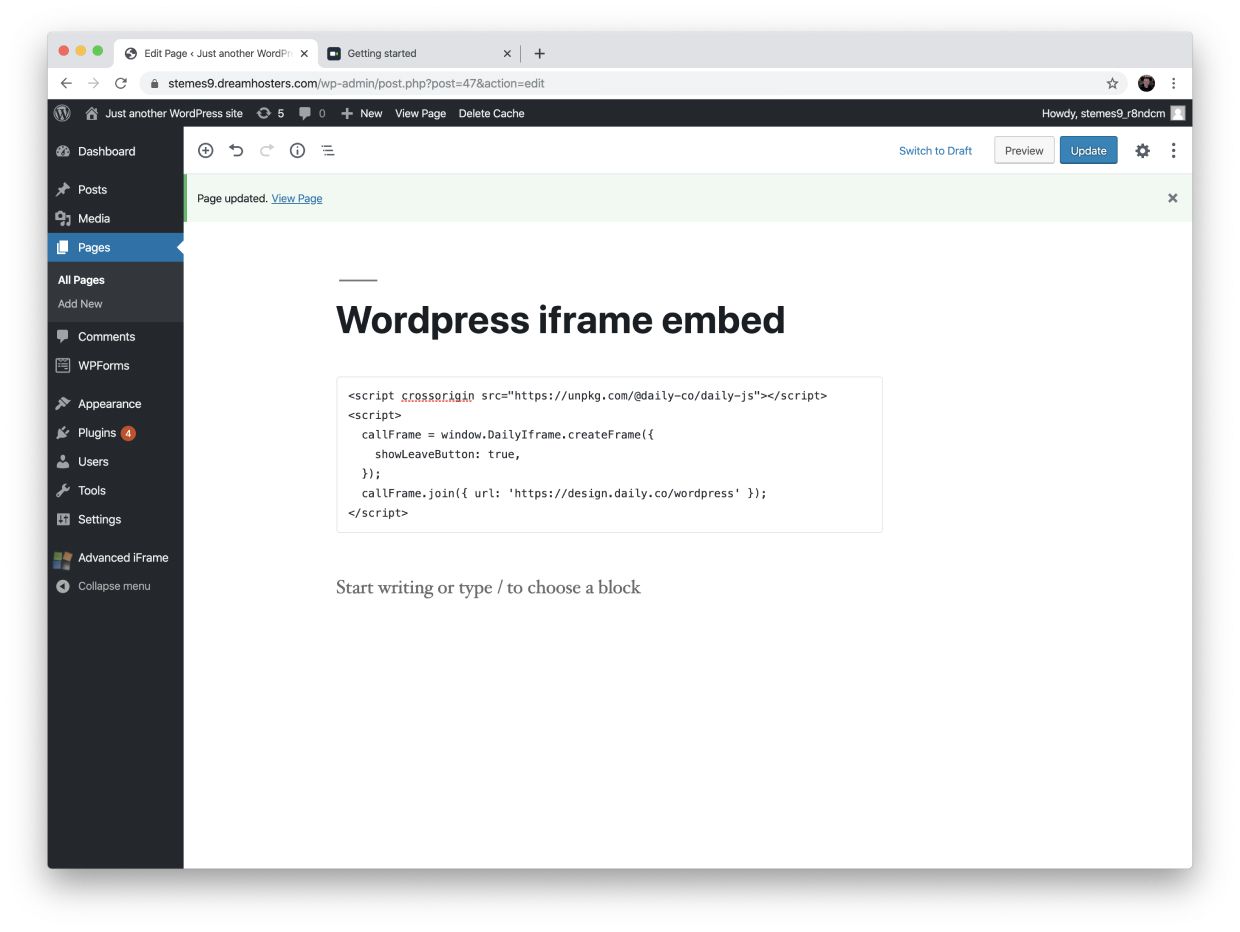
2. Paste our embed code into your block
Next, you'll need to paste our embed code into the Custom HTML widget. Copy and paste the following code into the block:
<script crossorigin src="https://unpkg.com/@daily-co/daily-js"></script>
<script>
callFrame = window.DailyIframe.createFrame({
showLeaveButton: true,
});
callFrame.join({ url: 'https://your-team.daily.co/hello' });
</script>Now, replace the URL (in the code above) with one of your own. This could be a basic call room, created in your Daily.co dashboard; or one that has been created with our API. Developers, see our REST API docs for more information on creating and configuring rooms.
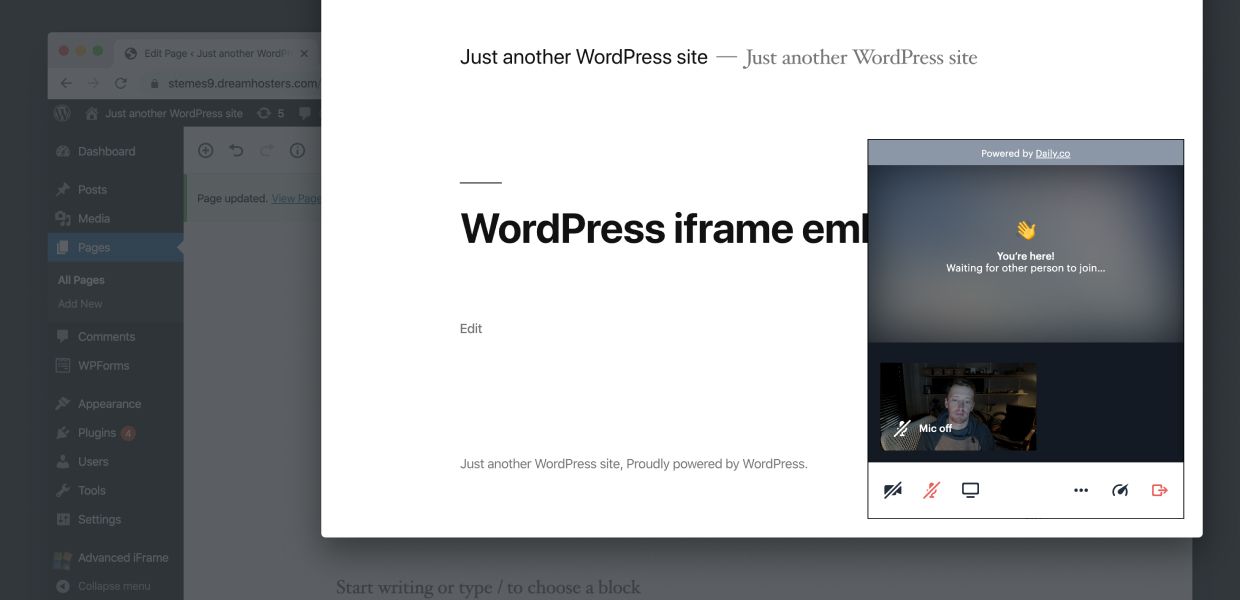
3. Publish your site
Just publish your site!
Once live you will see a video call running in the lower right corner of your browser window. This is the simplest form of our API embed. You can fully customize the design of your video call, if you'd like. This is more advanced, so either check out our developer docs or share them with your engineering/development team.
As a simple "customization" step, you can set a flag so that users can toggle Full Screen mode. Learn more about Full Screen mode in this post.
Other notes
There are quite a few "iframe" plugins available for Wordpress. For this blog post, we tested the following: Advanced iFrame and iframe (yes it's just called "iframe").
Both of the plugins above can be made to work with our calls, yet they require extra code. For one, your video call will be positioned within the structure of the page; to reposition it you'll need to add some styling. Second, you'll need to add a custom string so that the browser asks for camera and microphone access.
All this said, you can use plugins, like these, yet it is difficult for us to test them. This is why we strongly recommend using the Custom HTML block. In our testing, it works just fine, and makes debugging issues a bit easier.
If you have any questions, just ping us! We are always happy to help.
Note: at this time, you cannot use the Wordpress [embed] shortcode. We hope to support this functionality in the future.
