
At Daily, we are a remote team distributed all over the world. So we know all about taking meetings in home spaces with pets, band posters, or laundry hanging in the background.
That’s why we’re really excited about our new background blur feature, supported on desktop Chrome, Firefox, and Chromium-based browsers. Adding support for background blur allows users to easily hide any chaos going on behind them while in a video call.
Developers can enable the background blur feature in two ways:
- Through the dashboard and/or REST API (if using Daily Prebuilt).
- Through
daily-js(if using Prebuilt or the custom call object).
Below, we’ll walk through how anyone in a Daily Prebuilt call can use background blur, as well as instructions on how to enable (and disable!) the feature in Daily Prebuilt rooms. Then we’ll walk through relevant parts of the Daily API.
This is our first API for manipulating the user's virtual background and we'll be rolling out new ways to customize participants' background soon! In the meantime, we can't wait to hear what you think.
Background blur in Daily Prebuilt
The background blur feature is fully integrated with Daily Prebuilt. Just embed a Daily Prebuilt frame into your app and - voilà - participants can not only enable background blur, but adjust the blur strength for more fine-grained control.
Background blur is enabled by default in rooms created through our REST API. If you would like to make use of background blur in an existing room, or if you create a new room through the dashboard, you’ll notice a “Background blur” toggle in the room configuration.
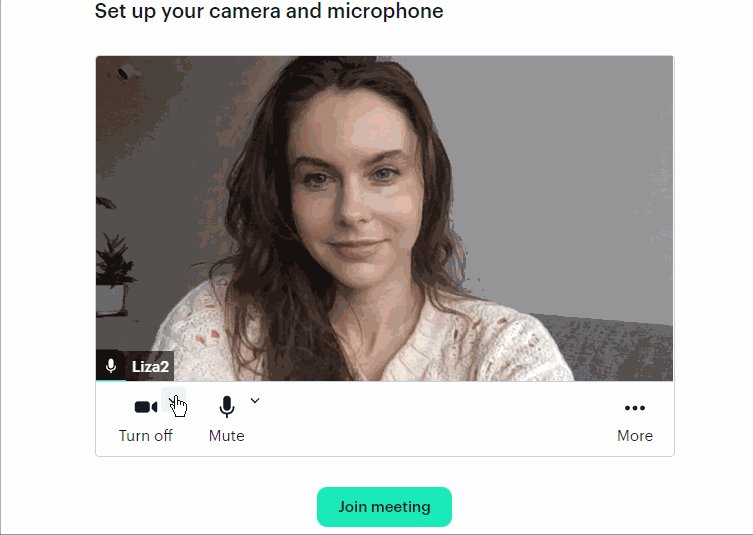
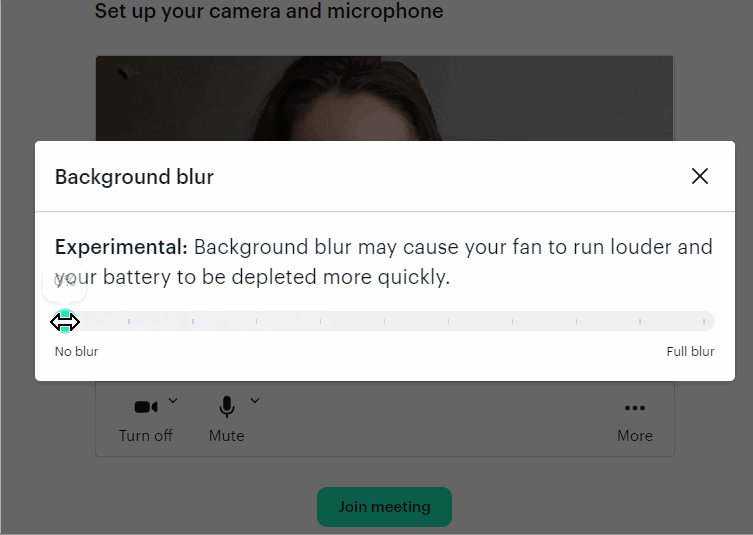
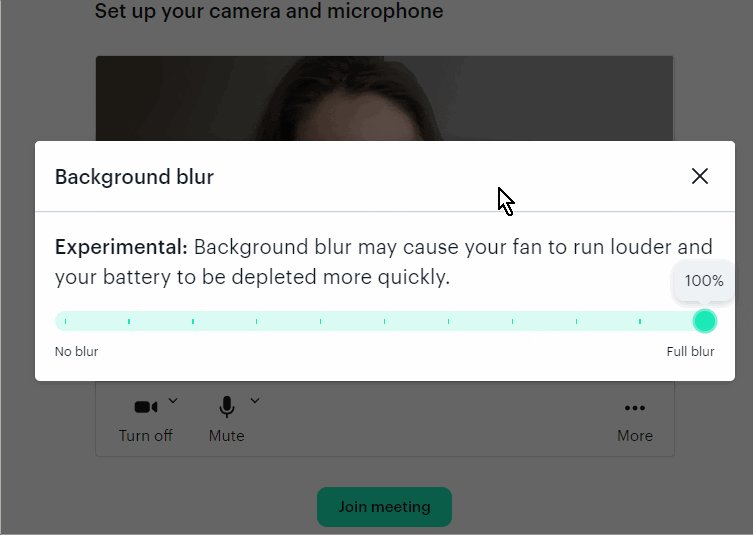
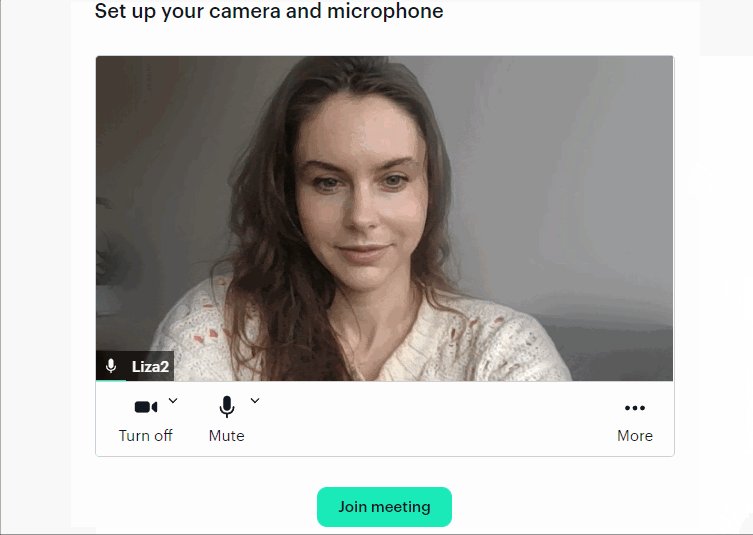
To enable blur while in the pre-join lobby, participants can click the dropdown arrow next to your camera icon and click “Background blur…”, like so:

To enable background blur from a call itself, there are two options. Users can click the toggle next to the camera icon. Or, from the “People” tab, a caller can click the three dots next to their name to find the “Background blur…” button.
You can try it out for yourself in our existing Daily Prebuilt demo.
Disabling background blur options
If you’d like to disable the option to set a background blur in rooms you create through the API, we’ve got you covered. We’ve added a new room and domain-level configuration property for this purpose: enable_video_processing_ui.
This property defaults to true and is only applicable to Daily Prebuilt. If disabled, the background blur option won’t be available.
With Daily Prebuilt, we take care of all the heavy lifting, so this is all you need to know to enable background blur support.
Background blur with a custom call object
For those who opt for creating a fully customized call experience using the Daily call object, we haven’t forgotten about you. You, too, can enable background blur in your calls built on Daily. Let’s go through the relevant parts of the Daily API for this feature.

Just Security Things
To enable background blur in call object mode, you’ll need to allow the following resource in your script-src and connect-src of your Content Security Policy: https://cdn.jsdelivr.net/npm/@mediapipe/
Here’s an example of a CSP used for one of our call object demos, with the above included:
<meta
http-equiv="Content-Security-Policy"
content="default-src 'self'; frame-src 'self'; script-src 'self' https://unpkg.com/@daily-co/daily-js 'unsafe-eval' https://cdn.jsdelivr.net/npm/@mediapipe/; connect-src https://*.daily.co https://*.pluot.blue https://cdn.jsdelivr.net/npm/@mediapipe/ wss:; worker-src 'self' blob:;"
/>
Enabling background blur in call object mode
The new updateInputSettings() instance method allows you to update settings for local media inputs during a Daily call. Right now, this instance method is used only for background blur configuration - more options will be available soon.
You can pass a settings object to updateInputSettings() to toggle background blur on or off. You can also set the strength of the blur by passing a settings configuration, like so:
call.updateInputSettings({
video: {
processor: {
type: 'background-blur',
config: { strength: 0.5 },
},
},
});
To disable background blur, call updateInputSettings() with type set to 'none'.
It can take a few seconds for the blur to be applied the first time you call updateInputSettings(), during which time you may notice a brief video feed interruption. Each subsequent toggle should be much faster.
But did it work? Find out with blur events!
When input settings are updated successfully, each participant in the call gets a new "input-settings-updated" event. If an error occurs while updating input settings, a "nonfatal-error" event is sent, indicating that something went wrong, but that it’s not really the end of the world.
A small example
To show you a real life example of how background blur can be implemented in custom call object mode, check out our PR adding this feature to our existing Electron call overlay demo.
Conclusion
Background blur is the first virtual background feature we’re rolling out and there’s more to come in the next few months. We’re eager to hear what you think! Let us know on Twitter, or by emailing us at help@daily.co.

